Browser
Browser
Aktiviteler
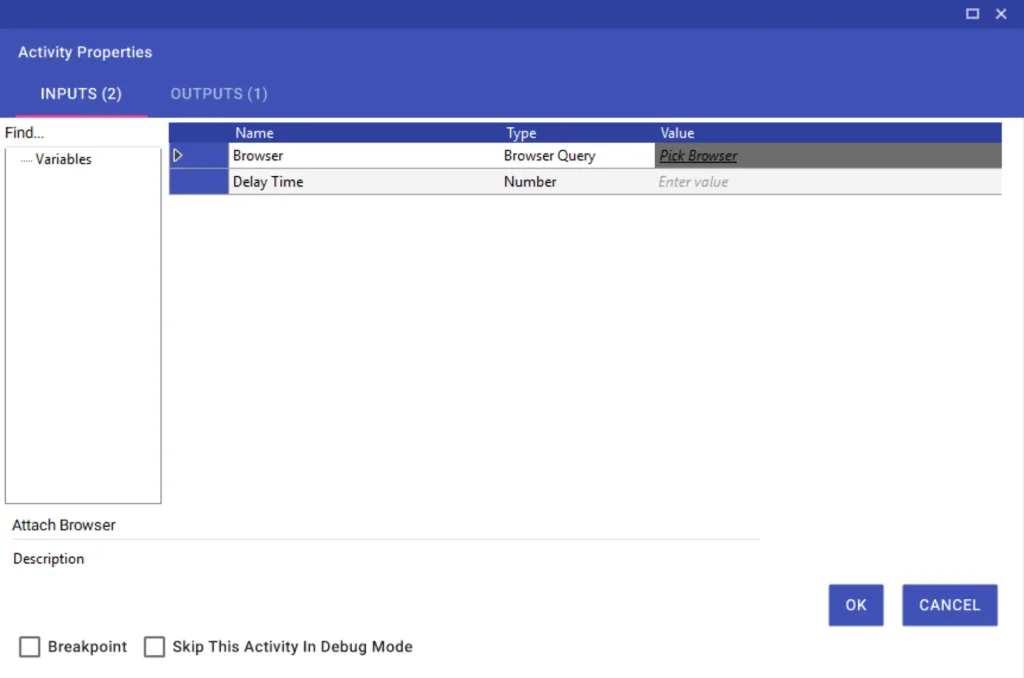
Attach Browser
Attach Browser Aktivitesi: Bu aktivite ile hali hazırda açık olan tarayıcılarınızda robotunuzla işlem yapabilirsiniz.
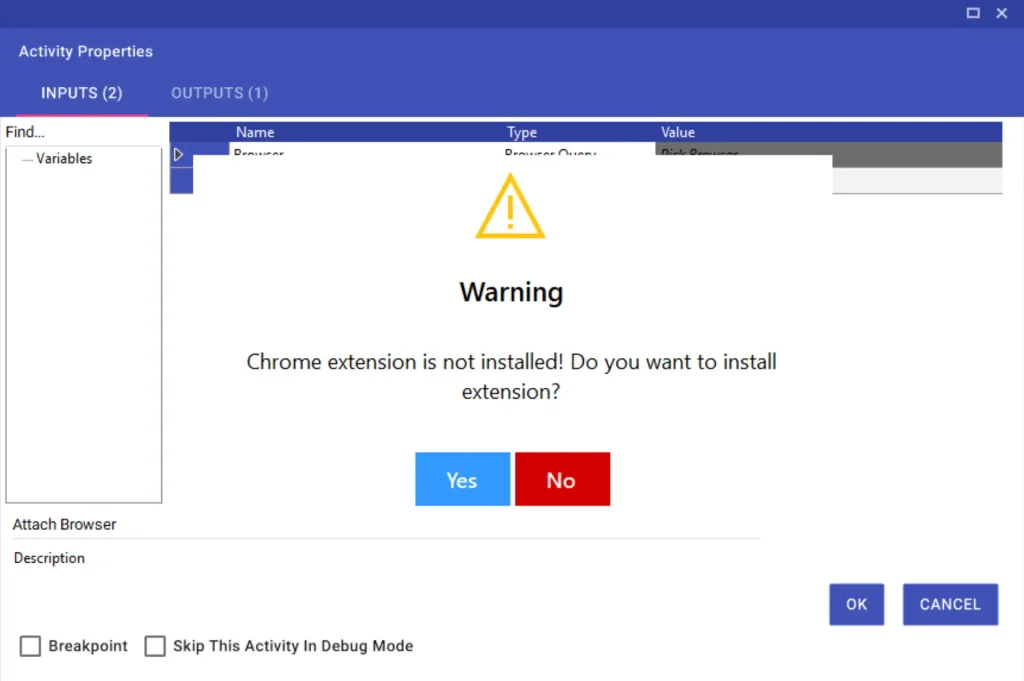
Aktivitenin kullanılabilmesi için Chrome üzerinden tek sefere mahsus extension indirilmesi gerekmektedir.
Extension kurulması için aktivite açılıp “Pick Browser” seçilir ve devam etmek için “Yes” tıklanır. Ardından çıkan “Add to Chrome” tıklanır ve eklenme işlemi tamamlanmış olur.



Aktivite Input Parametreleri
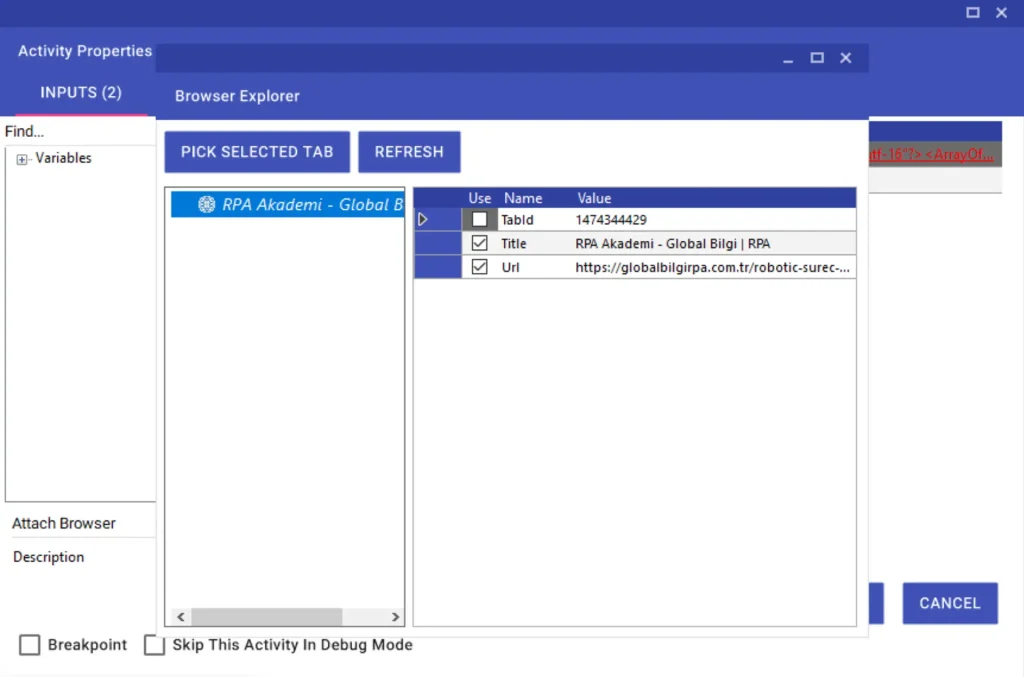
Browser: Pick Browser tıklanarak açıkta olan browser ve sekmesi seçilir. Pick Selected Tab’a tıklanır.

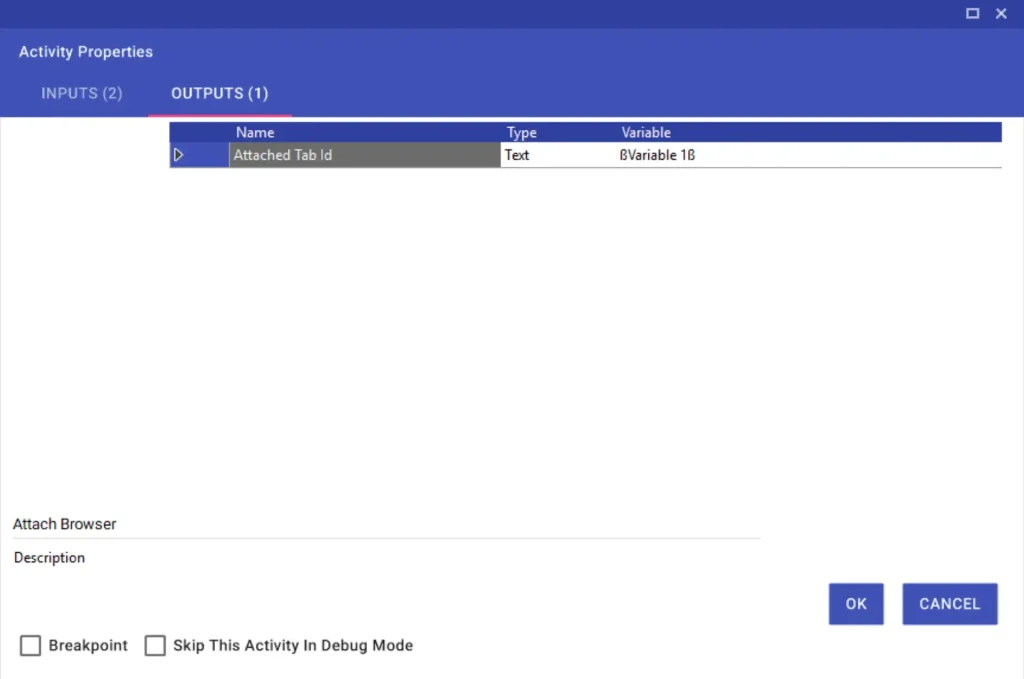
Aktivite Output Parametreleri
Attached Tab Id: Seçilen tarayıcı ve sekmeye ait id kodudur.

Değişkene aldığınız Attached Tab Id kodunu; browser aktivitelerinde input alanına girerek kullanabilirsiniz.
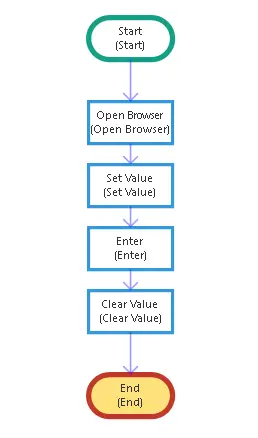
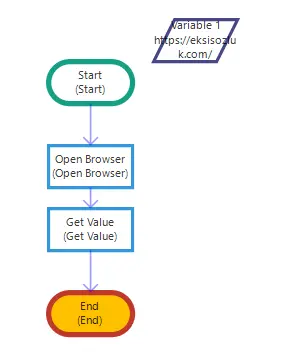
Örnek Kullanım:

Clear Value
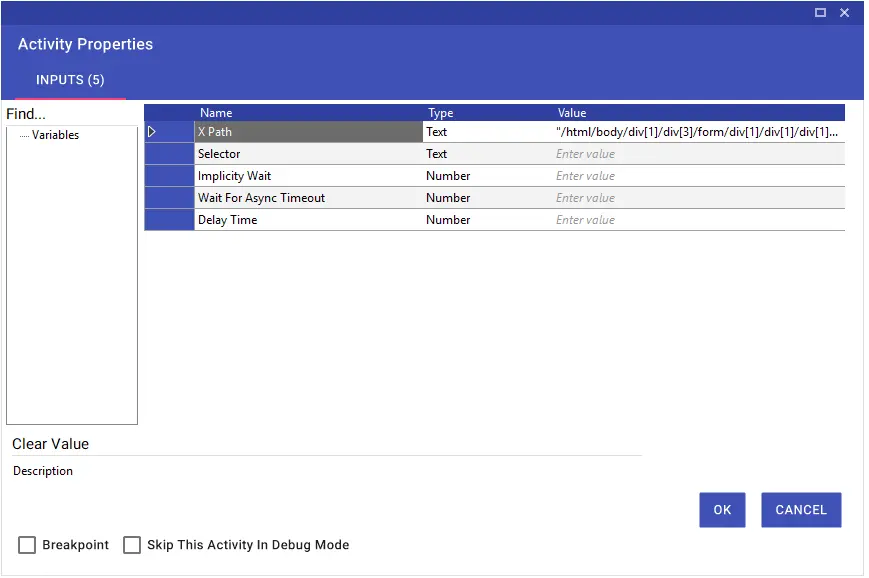
Clear Value aktivitesiyle, web sayfasında seçili bir input’un içerisindeki veriyi silebilirsiniz.



Clear Value By Title
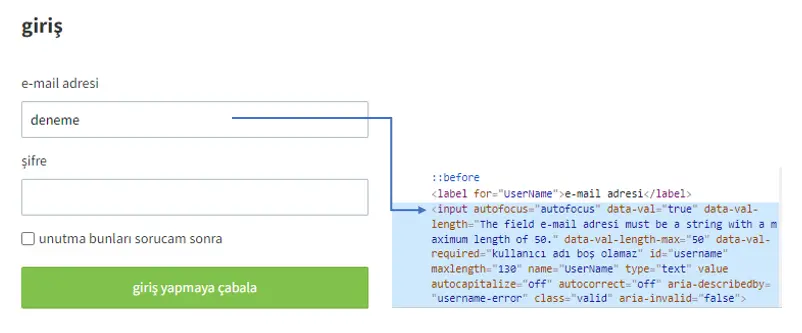
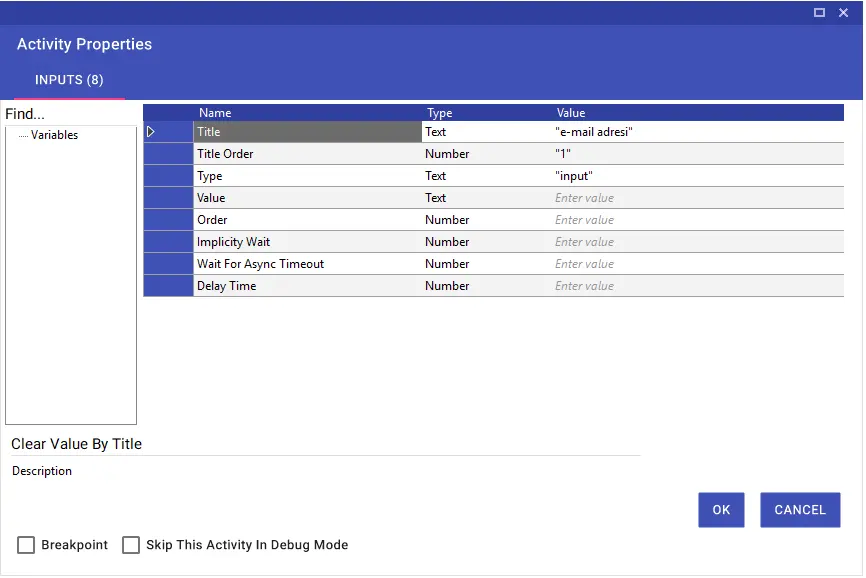
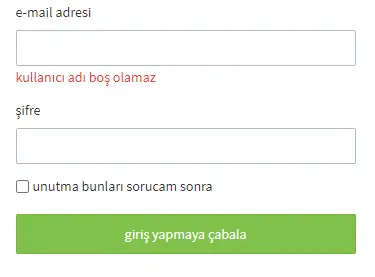
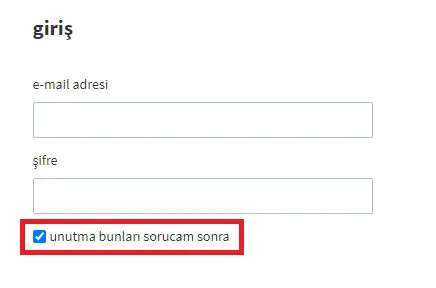
Clear Value by Title aktivitesiyle, web sayfasında bulunan başlıkların bağlantılı olduğu alanları, başlığa göre tespit edip içerisindeki veriyi silebilirsiniz. Görseldeki örnekte, deneme yazılı alan “e-mail adresi” başlığına göre tespit edilip silinmiştir.



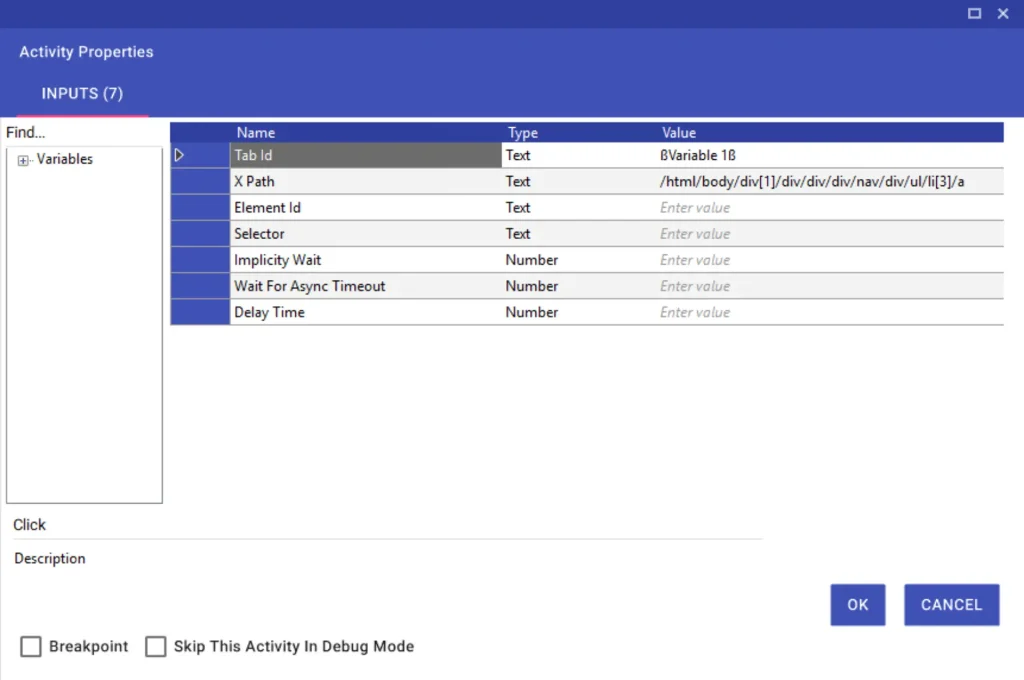
Click
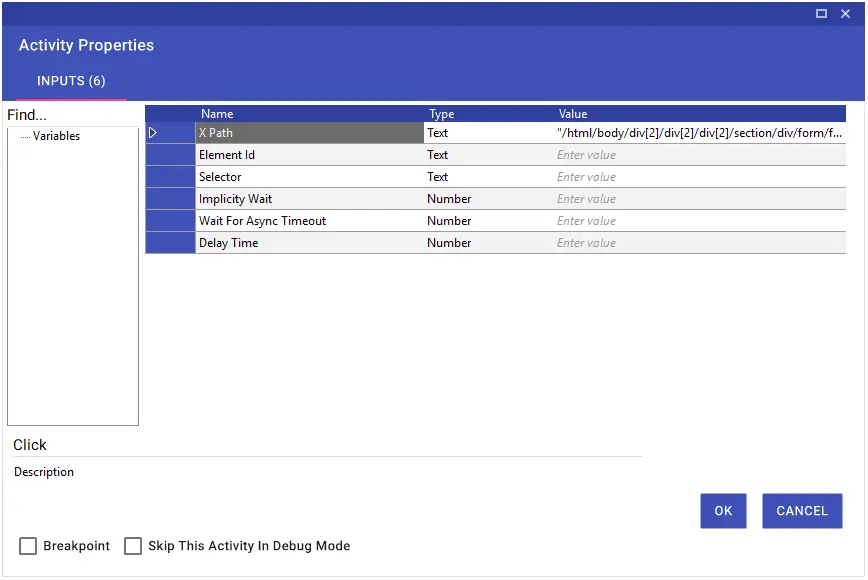
Click aktivitesini kullanarak web sayfasında istenen bir objeye veya alana xpath, element id ya da selector yardımıyla tıklama işlemi yapabilirsiniz.

Click By Title
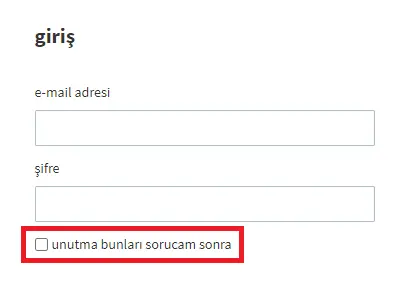
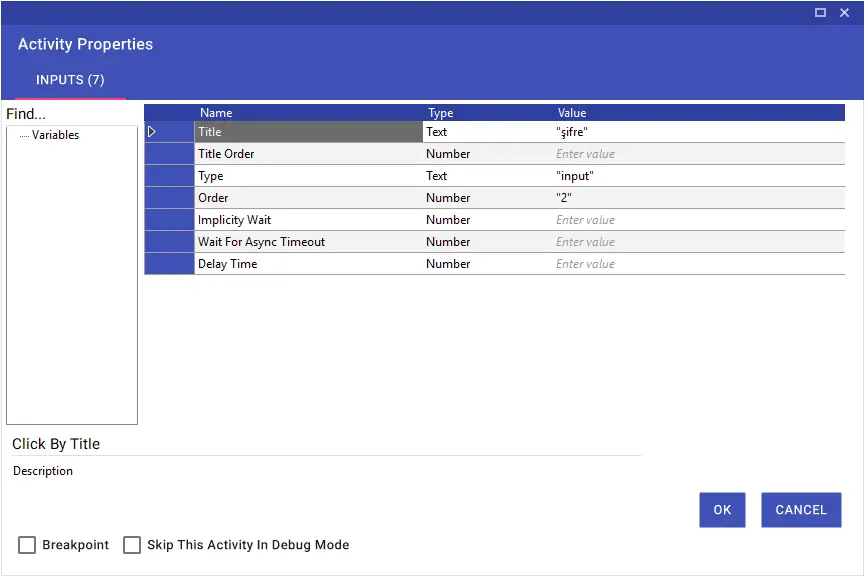
Click By Title aktivitesiyle, web sayfasında bulunan başlıkların bağlantılı olduğu nesneye tıklama işleme yapabilirsiniz. Görseldeki örnekte, şifre başlığının altında yer alan ikinci kutucuğa tıklama işlemi yapılmıştır.



Close Browser
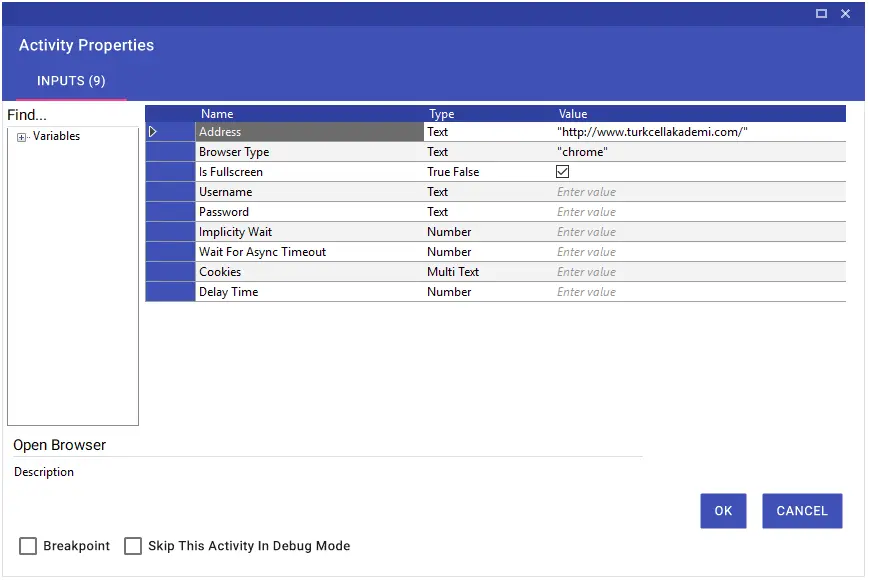
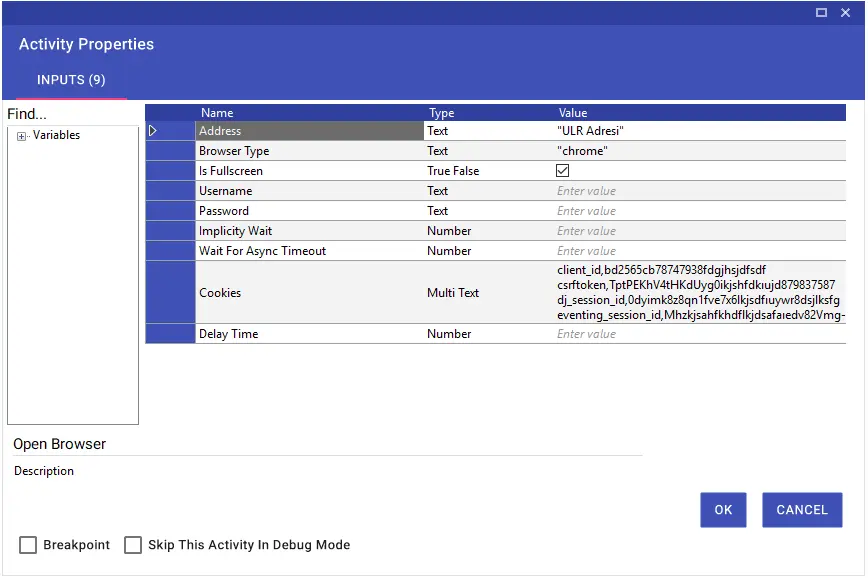
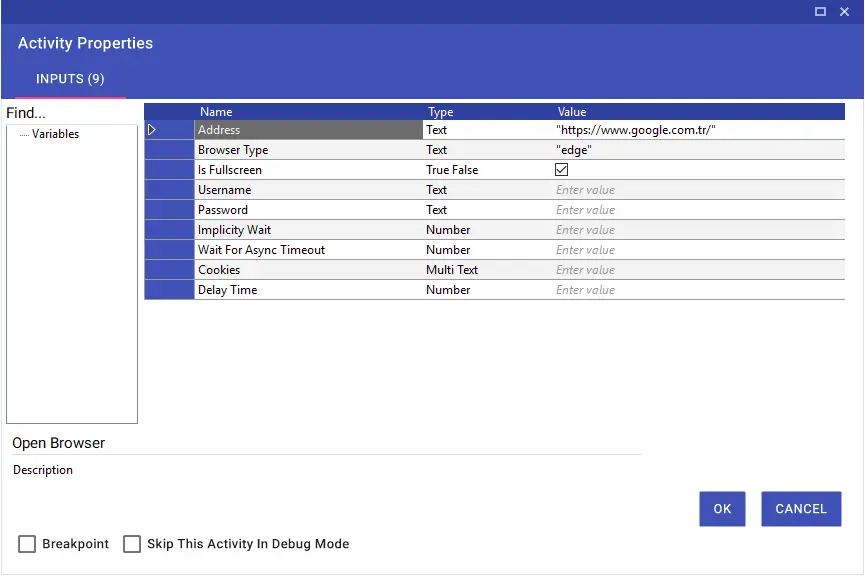
Open Browser aktivitesiyle, tarayıcı üzerinden istemiş olduğunuz web sayfasını açabilirsiniz. Adres satırına URL, Browser Type satırına Chrome yazıyoruz. Açmak istediğiniz web sayfasının full screen açılmasını isterseniz Is Fullscreen satırının “True” olarak seçmeni yeterli olacaktır.

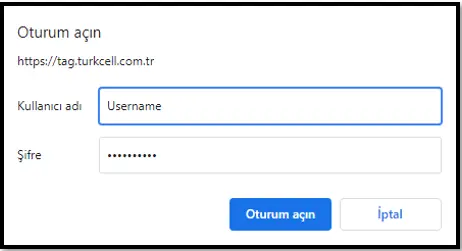
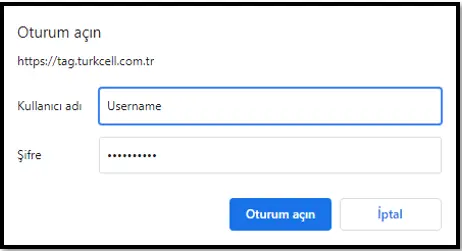
Açmak istediğiniz web sitesi pop-up olarak kullanıcı ve password bilgisi istiyorsa, Username ve Password satırlarını kullanabilirsiniz.


Aktivitenin Cookies özelliğini kullanarak robotun açmış olduğu tarayıcıya Cookies ekleyebilirsiniz. Bu sayede, giriş yapılan bir web sayfasında kullanıcı adı ve şifre alanlarını doldurmadan Cookies bilgileriyle geçebilirsiniz.

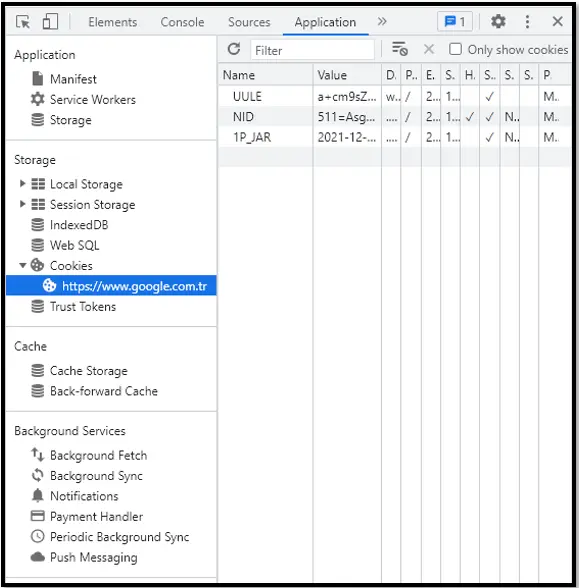
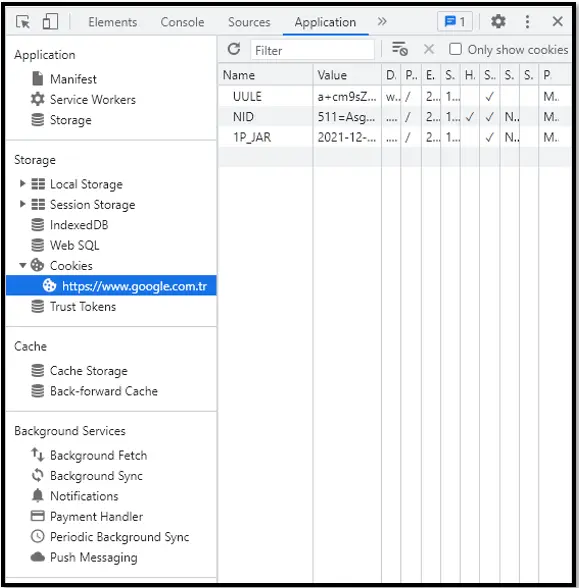
Cookies bilgilerine ulaşmak için Inspect (F12 veya CTRL+SHIFT+I) > Application Sekmesi > Cookies adımlarını takip edebilirsiniz. Cookies satırını doldururken Name ve Value arasında virgül olması gerekmektedir.

Close Tab
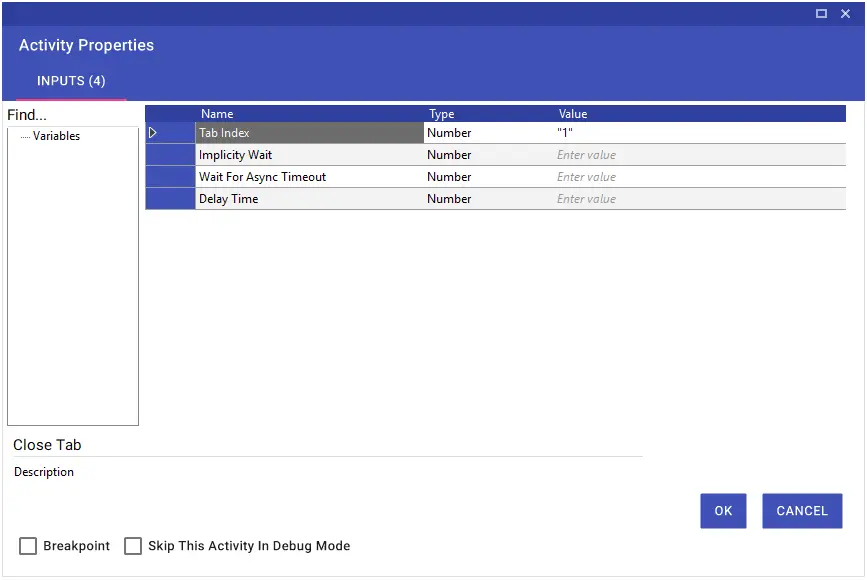
Close Tab aktivitesiyle, tarayacınızda açmış olduğunuz sekmeyi kapatabilirsiniz. Hangi sekmeyi kapatmak istiyorsanız Tab Index satırına yazmanız yeterli olacaktır.

Dismiss Alert
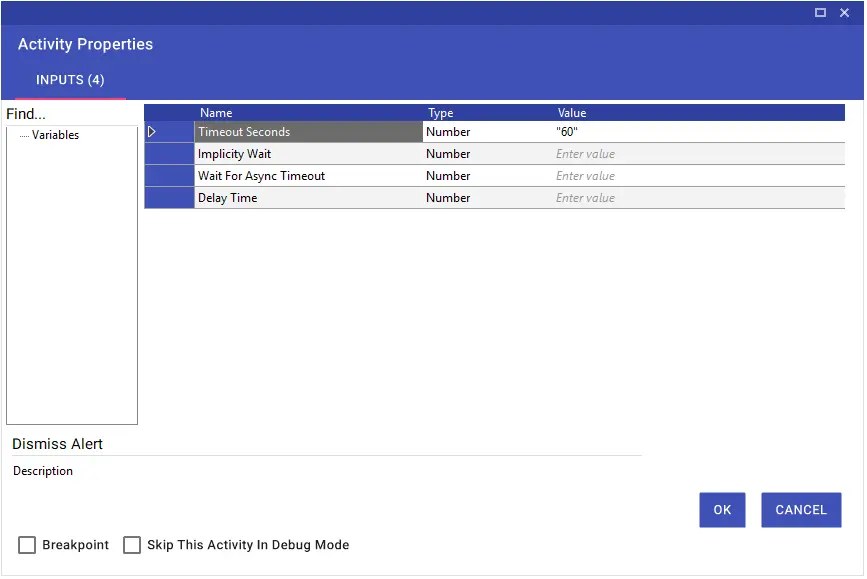
Dismiss Alert aktivitesiyle, browser üzerinde açılmış olan bir pop up varsa belirlenen süre içerisinde kapatabilirsiniz.

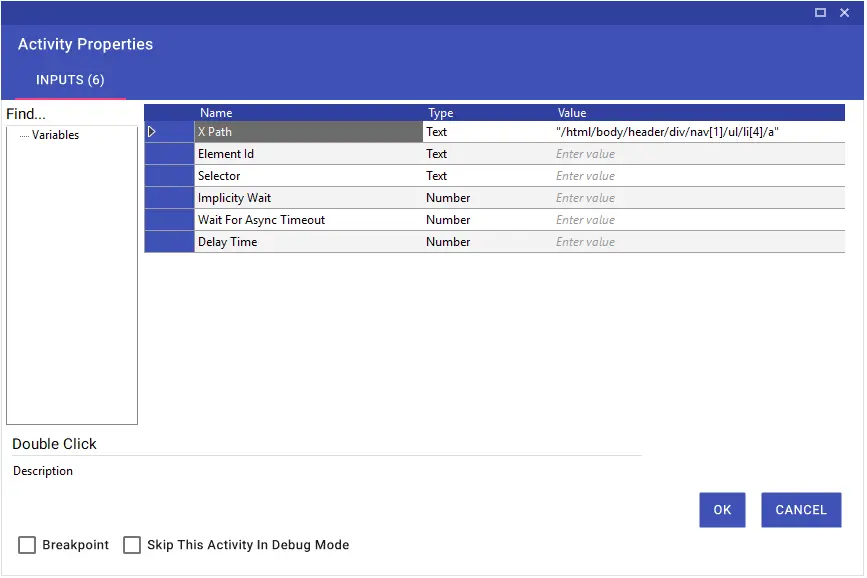
Double Click
Double Click aktivitesini kullanarak, web sayfasında istenen bir objeye veya alana xpath, element id ya da selector yardımıyla çift tıklama işlemi yapabilirsiniz.

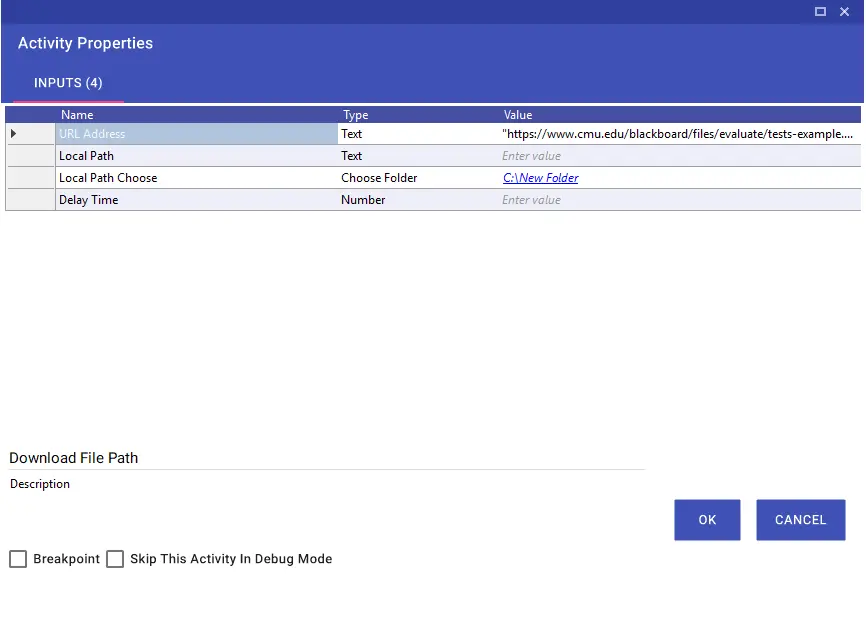
Download File Path
Download File Path aktivitesiyle, linkte bulunan dosyayı belirtilen bir hedefe kaydedebilirsiniz.

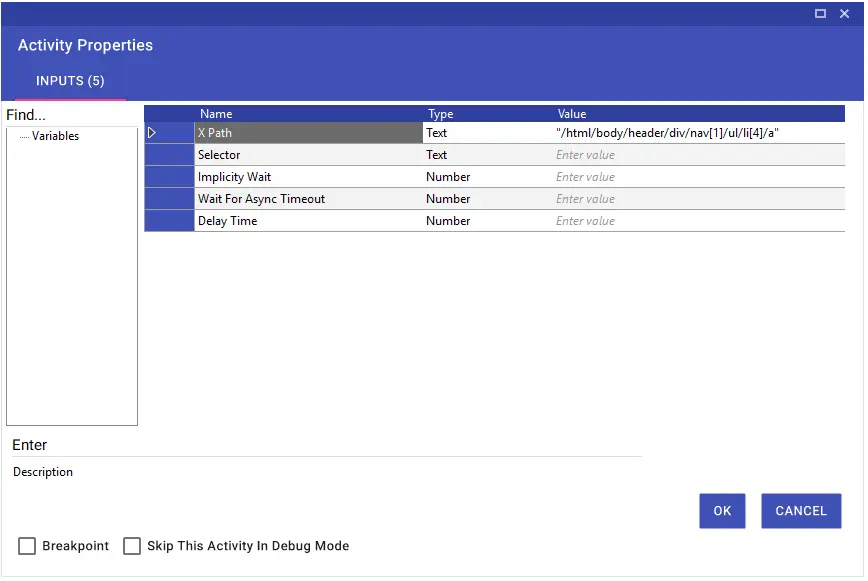
Enter
Enter aktivitesini kullanarak, web sayfasında istenen bir objeye veya alana xpath ya da selector yardımıyla enter işlemi yapabilirsiniz.

Focus
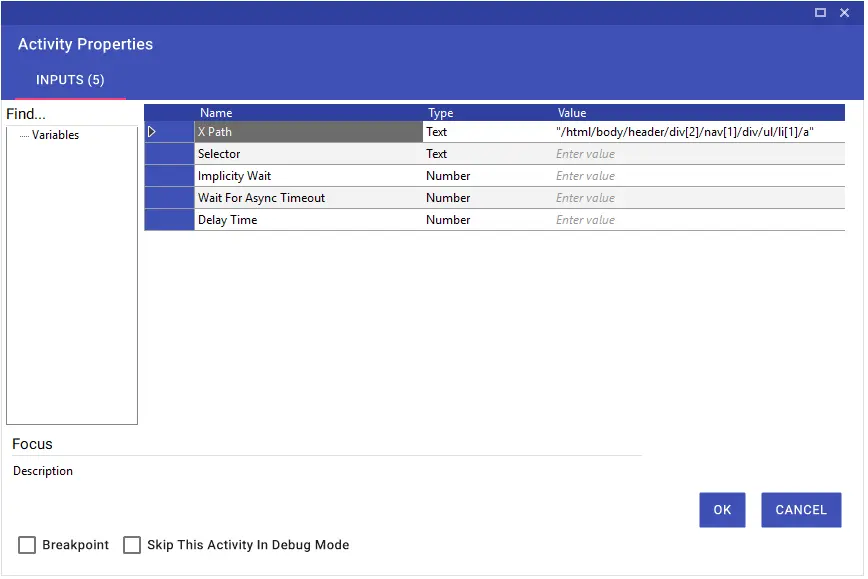
Focus aktivitesini kullanarak web sayfasında istenen bir objeye veya alana xpath ya da selector yardımıyla focus (odaklanma) işlemi yapabilirsiniz. Genellikle tıklama işlemi yapılmadan açılan menülerde kullanılır.


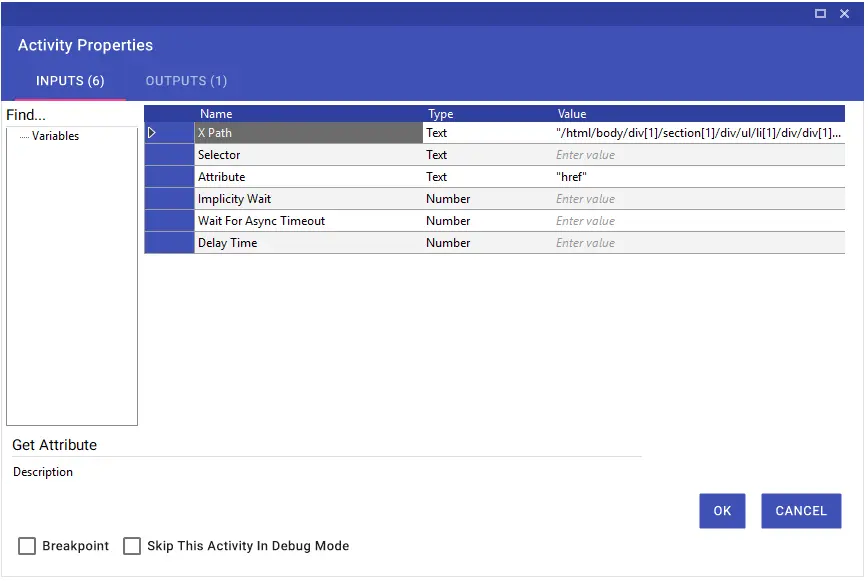
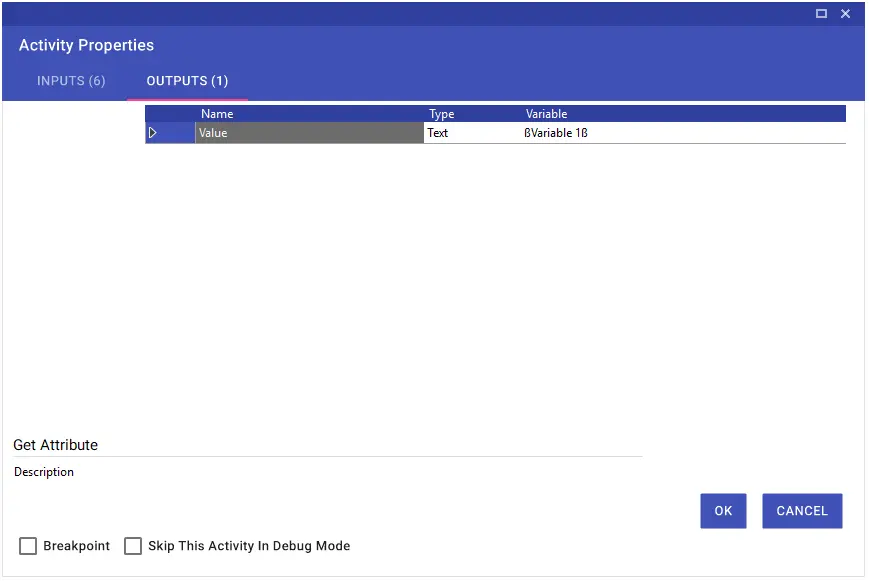
Get Attribute
Get Attribute aktivitesini kullanarak web sayfasında istenen bir objeye veya alana ait özelliğini, niteliğini (id, class, href, text, innerText, innerHTML vb.) xpath ya da selector yardımıyla bir değişkene alabilirsiniz.



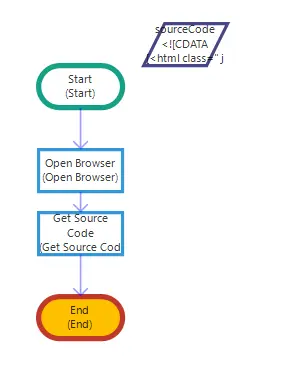
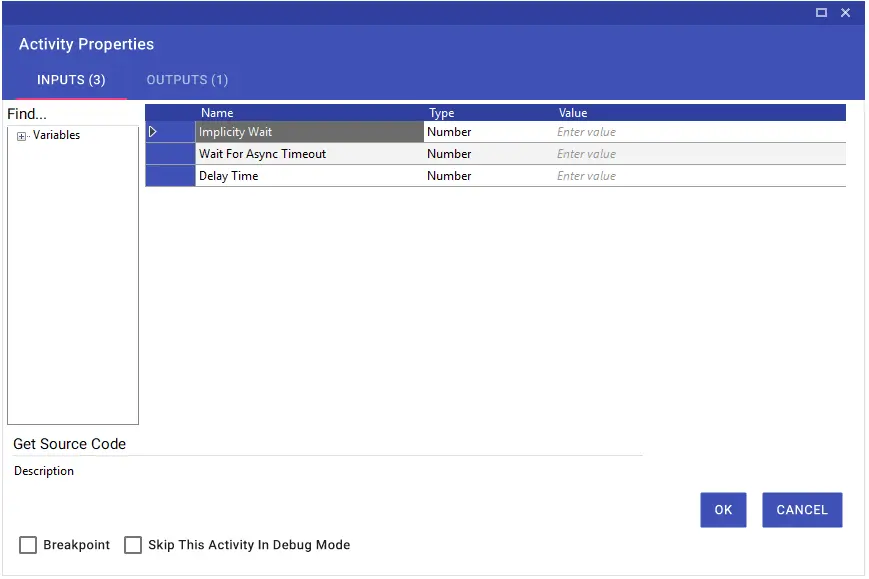
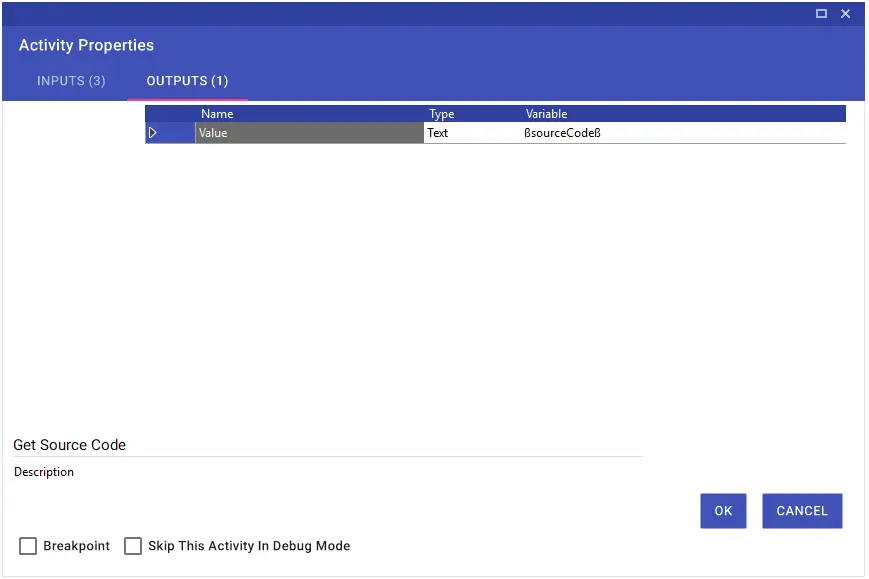
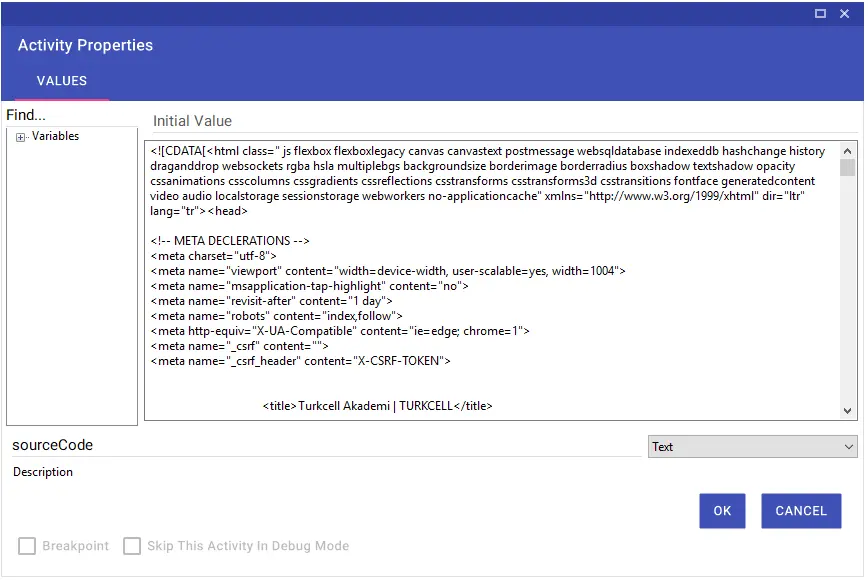
Get Source Code
Open Browser aktivitesiyle açılmış olan web sayfasının kaynak kodlarını, Get Source Code aktivitesini kullanarak alabilir ve bir değişkene aktarabilirsiniz. Zorunlu bir input değeri bulunmamaktadır.





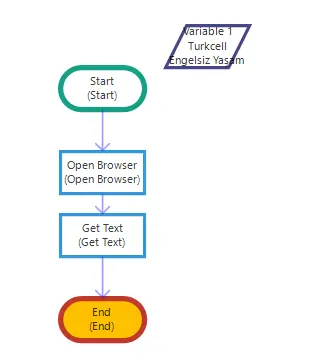
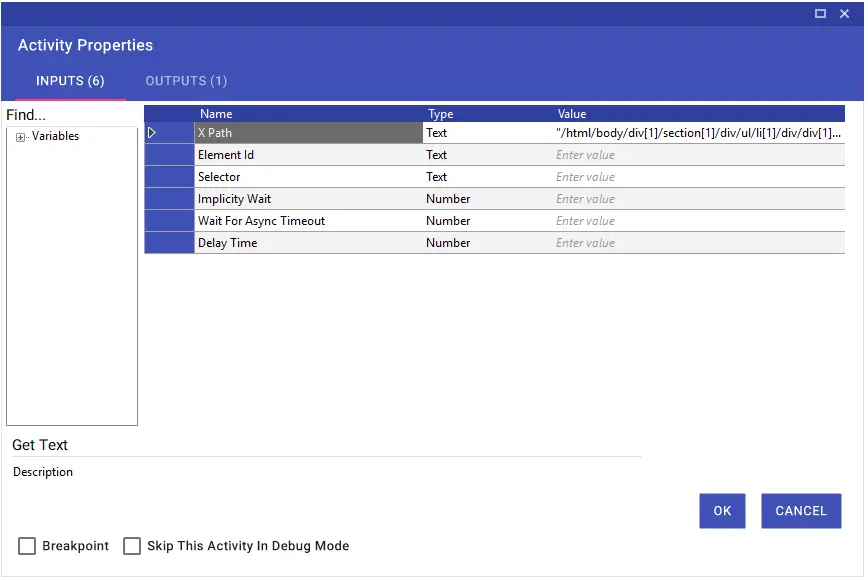
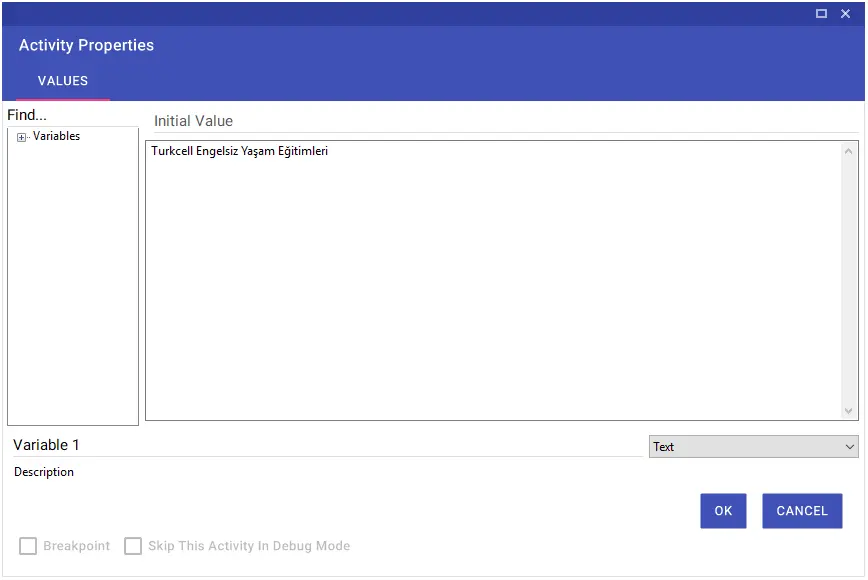
Get Text
Get Text aktivitesiyle, web sayfası içerisindeki bir metni veya texti xpath, element id ya da selector yardımıyla değişkene aktarabilir ve senaryo içerisinde kullanabilirsiniz.



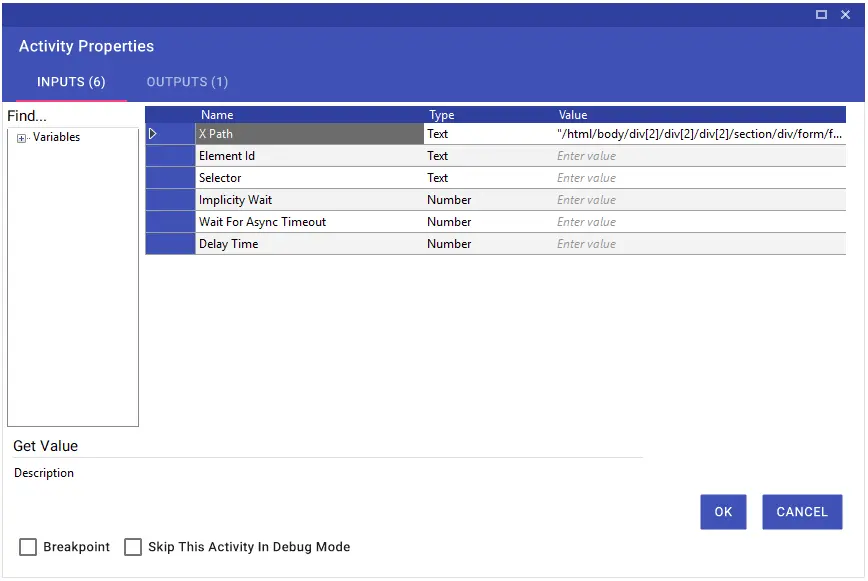
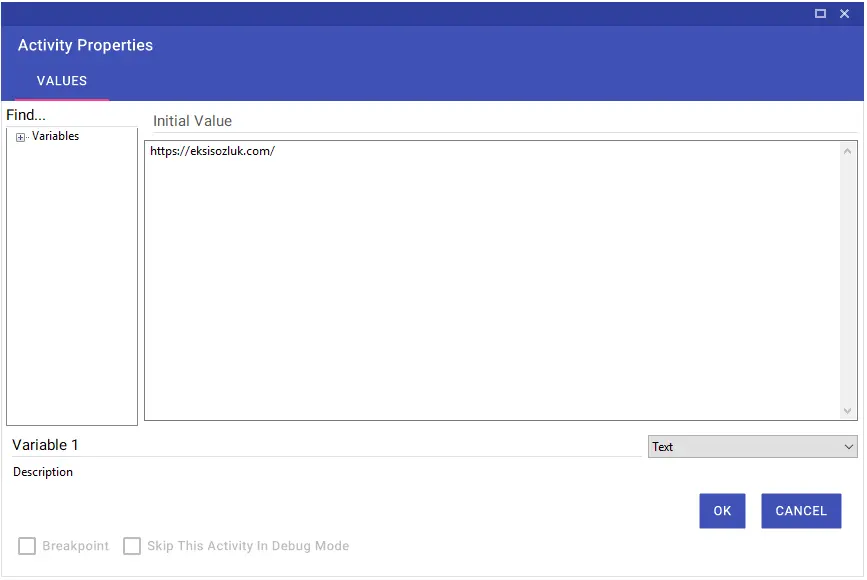
Get Value
Get Value aktivitesini kullanarak web sayfası içerisindeki bir değeri xpath, element id ya da selector yardımıyla değişkene aktarabilirsiniz.



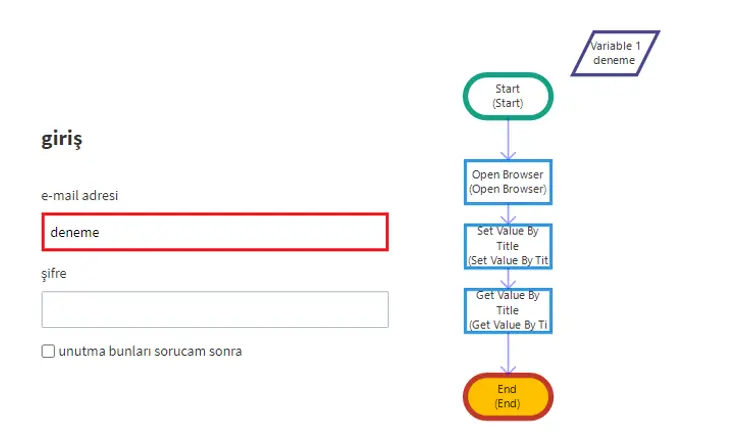
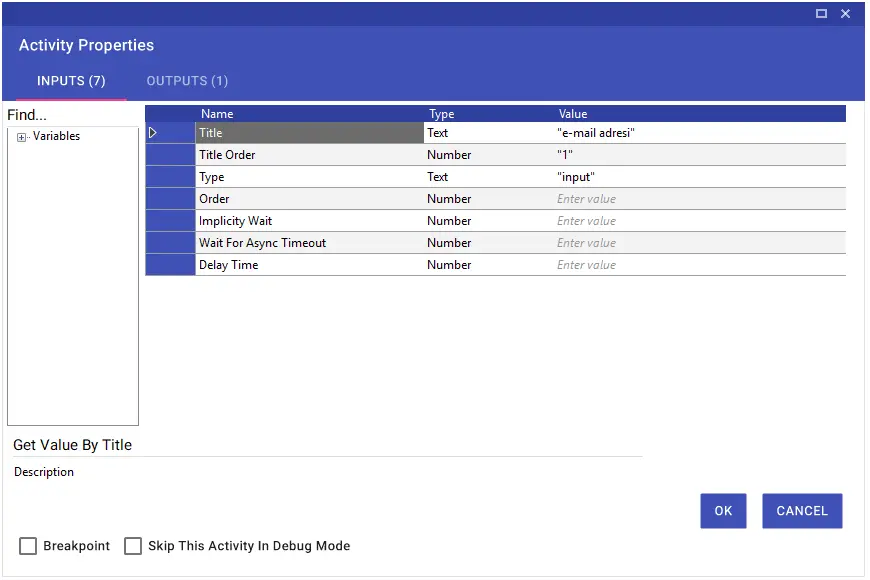
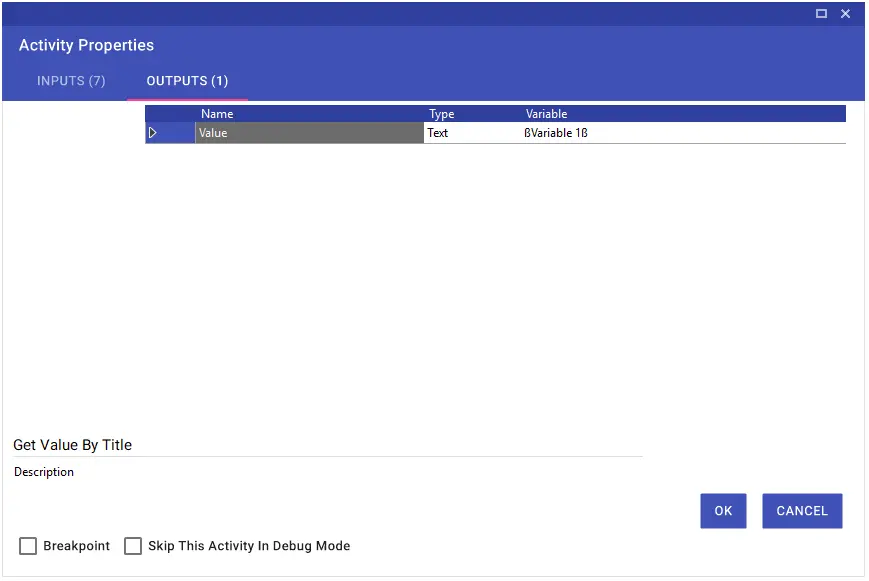
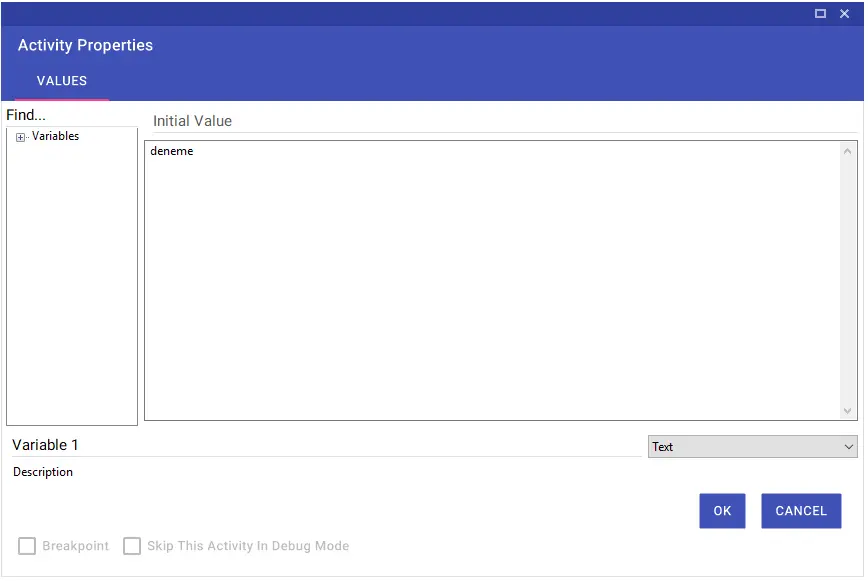
Get Value By Title
Get Value by Title aktivitesiyle, web sayfasında bulunan başlıkların bağlantılı olduğu alanları, başlığa göre tespit edip içerisindeki veriyi alabilir ve bir değişkene aktarabilirsiniz. Görseldeki örnekte, “deneme” yazılı alan “e-mail adresi” başlığına göre tespit edilmiş, içerisindeki veri alınarak değişkene aktarılmıştır.




Go Back
Open Browser aktivitesiyle açılmış olan web sayfasında, bir önceki sayfaya dönmek için Go Back aktivitesini kullanabilirsiniz. Zorunlu bir input değeri bulunmamaktadır.

Go Forward
Open Browser aktivitesiyle açılmış olan web sayfasında, bir sonraki sayfaya gitmek için Go Forward aktivitesini kullanabilirsiniz. Zorunlu bir input değeri bulunmamaktadır.

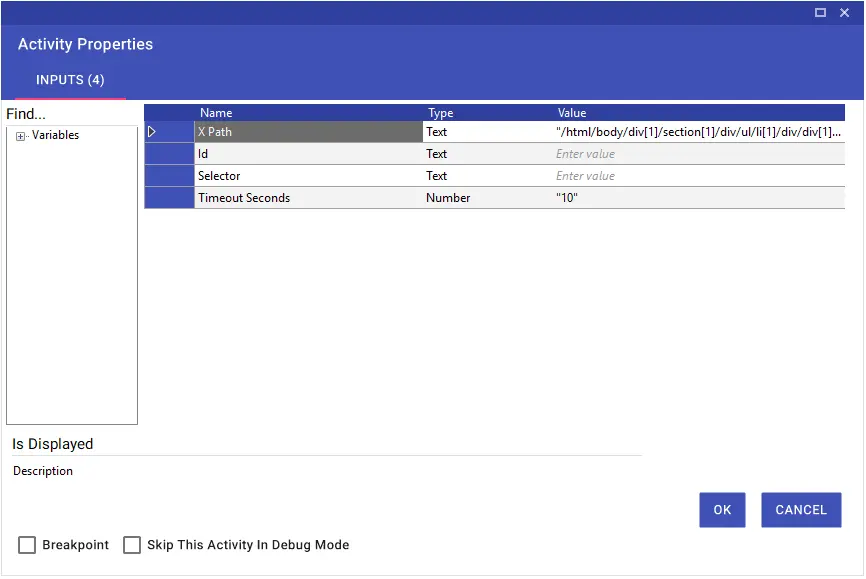
Is Displayed?
s Displayed aktivitesini kullanarak web sayfasında istenen bir objenin veya elementin xpath, element id ya da selector yardımıyla görüntülenip görüntülenmediğini kontrol edebilirsiniz. Örneğin, uyarı alınan bir sayfada, uyarının ekranda görüntülenip görüntülenmediğini kontrol edilebilir ya da sayfadaki tüm satırları kontrol ettiğiniz bir akışta, satır sayısı tamamlandığında akışı sonlandırabilir veya farklı bir eyleme geçebilirsiniz.
Kontrol süresini özelleştirmek isterseniz Timeout Seconds satırına saniye cinsinden süre verebilirsiniz. Aktivite, yazılan süre boyunca kontrol işlemini yapar, bulursa True’ya bulamazsa False’a gider.

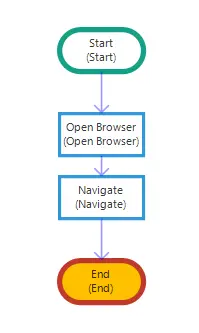
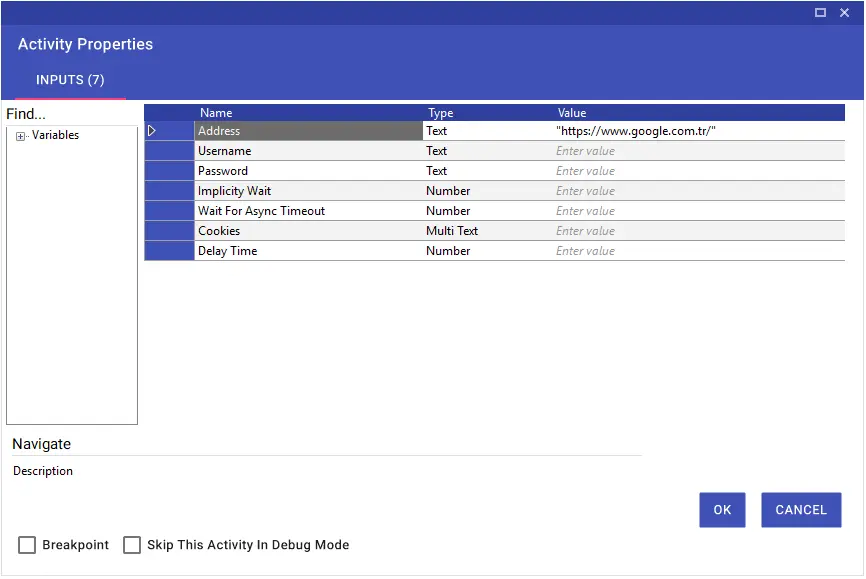
Navigate
Open Browser aktivitesiyle açılmış olan web sayfası üzerinde, farklı bir web sayfası açmak isterseniz Navigate aktivitesini kullanabilirsiniz.


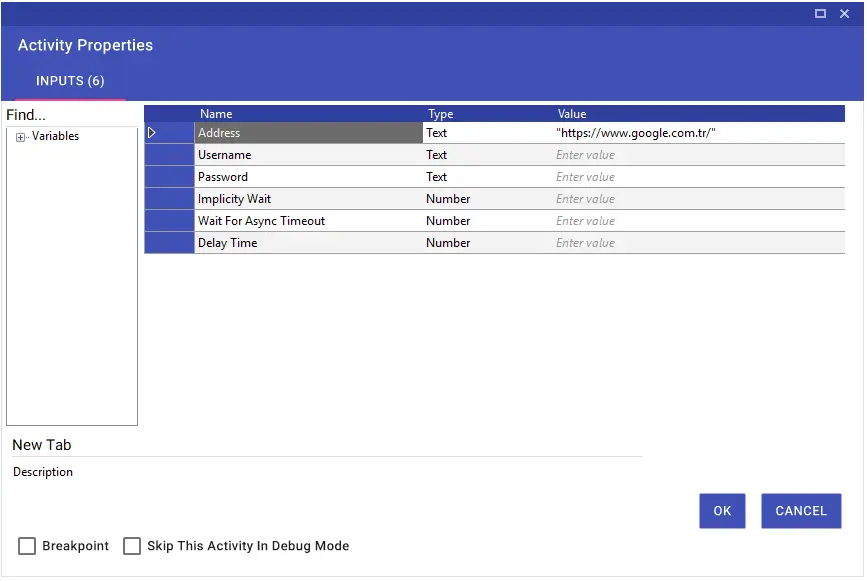
New Tab
Open Browser aktivitesiyle açılmış olan web sayfası dışında, farklı bir web sayfasını yeni sekmede açmak isterseniz New Tab aktivitesini kullanabilirsiniz.



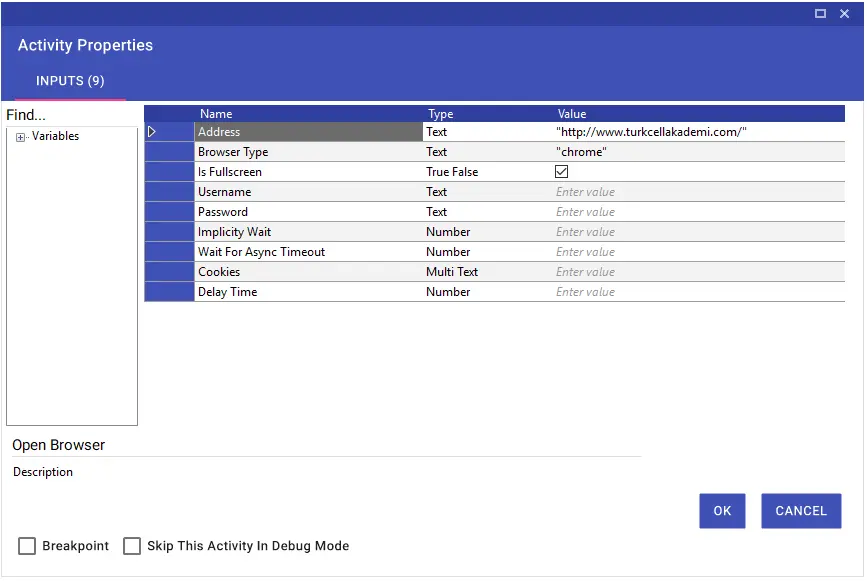
Open Browser
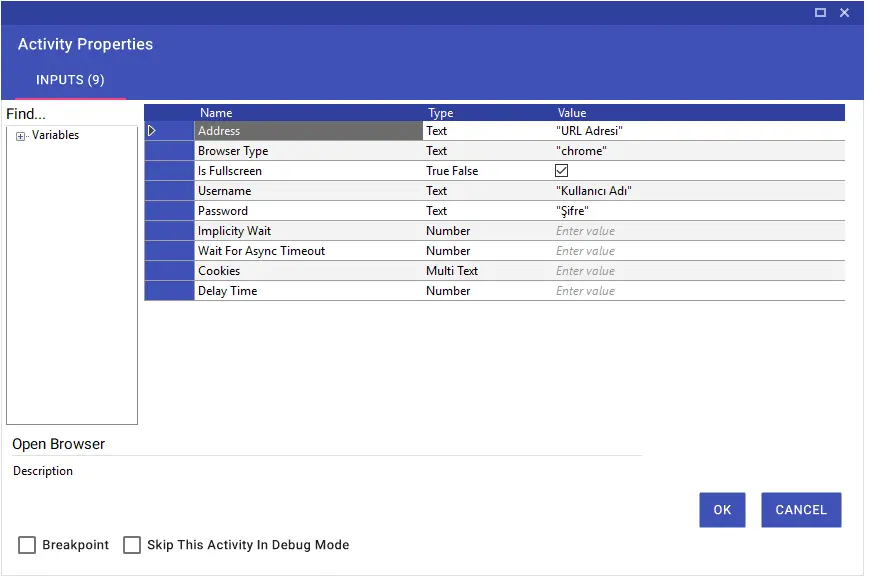
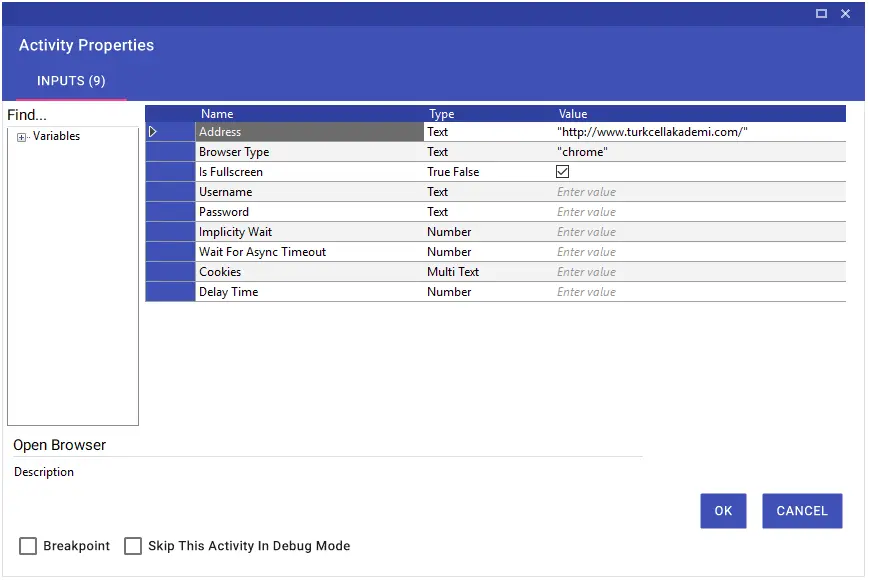
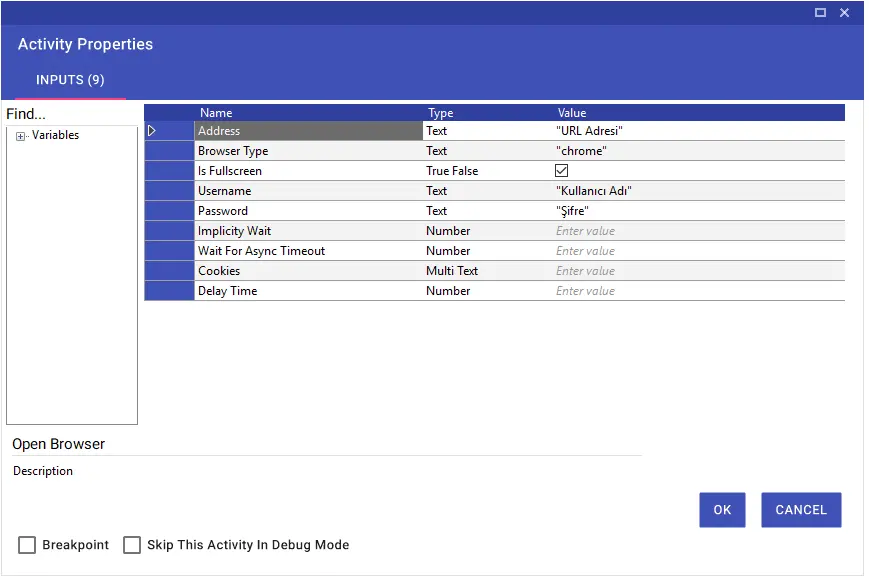
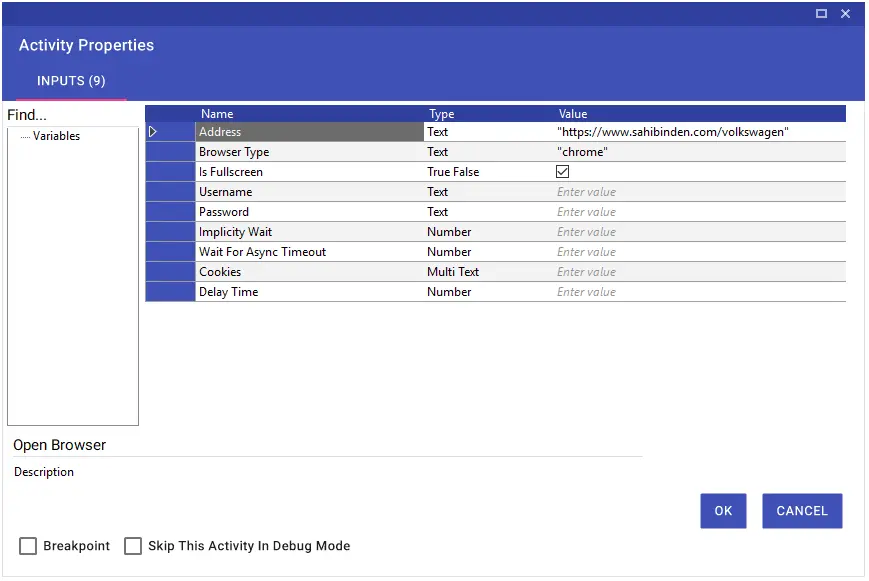
Open Browser aktivitesiyle, tarayıcı üzerinden istediğiniz web sayfasını açabilir, Browser aktivitelerini kullanarak işlem yapabilirsiniz. Aktivitenin adres satırına URL adresini, Browser Type satırına da tarayıcı türünü (chrome ya da edge) yazıyoruz. Açmak istediğiniz web sayfasının full screen açılmasını isterseniz Is Fullscreen satırının “True” olarak seçmeniz yeterli olacaktır.


Açmak istediğiniz web sitesi pop-up olarak kullanıcı ve password bilgisi istiyorsa, Username ve Password satırlarını kullanabilirsiniz.


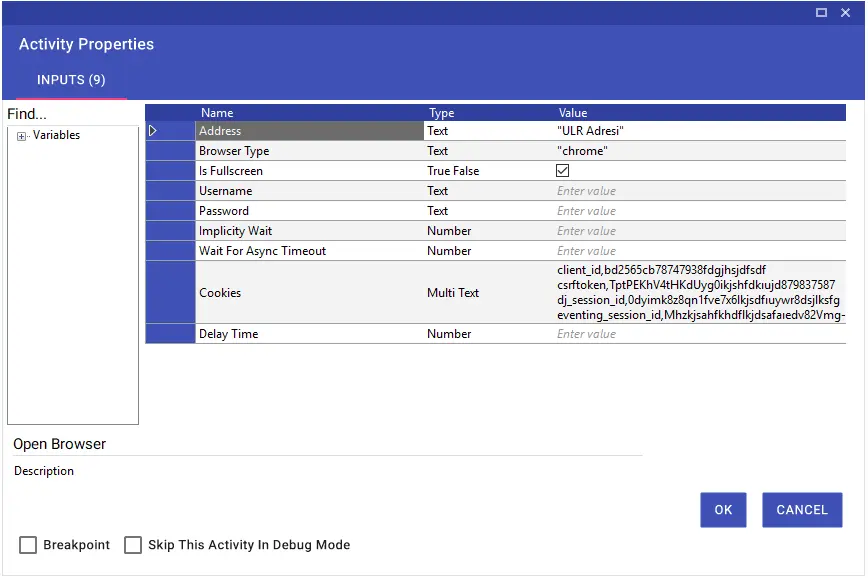
Aktivitenin Cookies özelliğini kullanarak robotun açmış olduğu tarayıcıya Cookies ekleyebilirsiniz. Bu sayede, giriş yapılan bir web sayfasında kullanıcı adı ve şifre alanlarını doldurmadan Cookies bilgileriyle geçebilirsiniz.

Cookies bilgilerine ulaşmak için Inspect (F12 veya CTRL+SHIFT+I) > Application Sekmesi > Cookies adımlarını takip edebilirsiniz. Cookies satırını doldururken Name ve Value arasında virgül olması gerekmektedir.

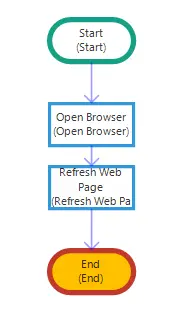
Refresh Web Page
Refresh Web Page aktivitesi, tarayıcıda açılan bir web sayfasını refresh etmek yani yenilemek için kullanılır. Zorunlu bir input değeri bulunmamaktadır.


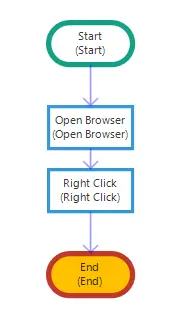
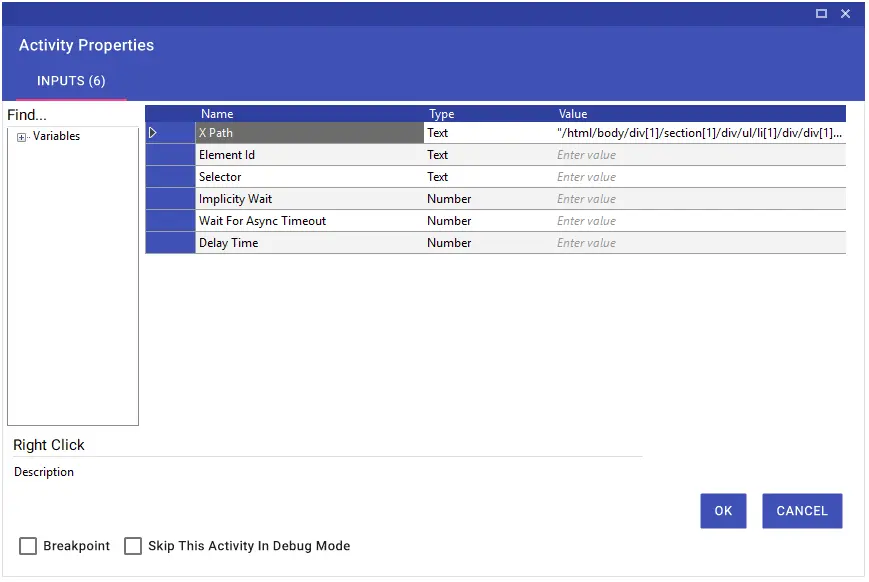
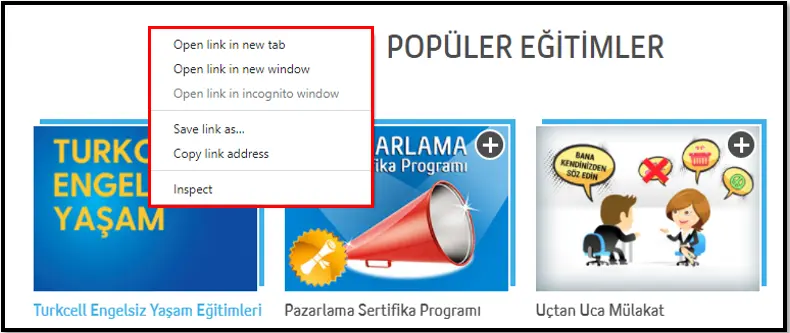
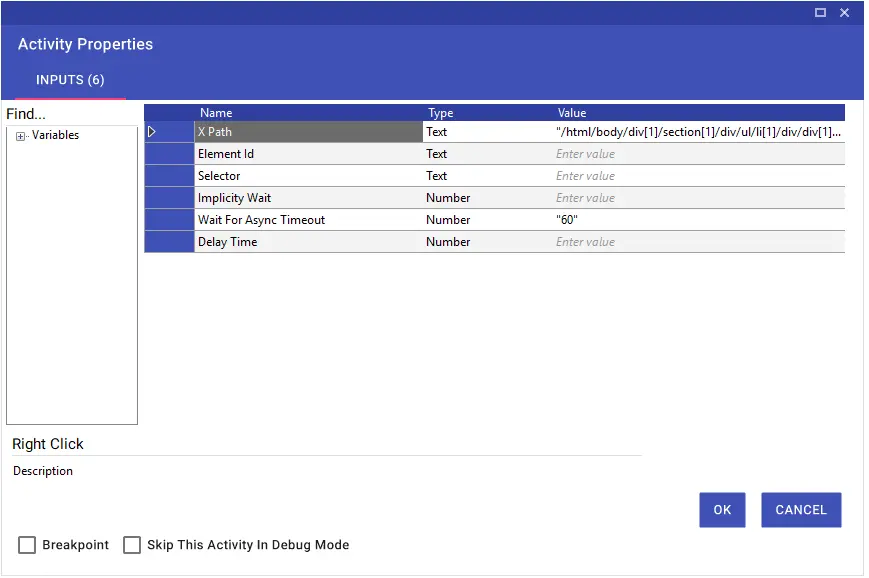
Right Click
Open Browser aktivitesiyle açılmış olan bir web sayfası üzerinde, Right Click aktivitesini kullanarak istediğiniz bir alana xpath, element id ya da selector yardımıyla sağ tıklama işlemi yapabilirsiniz.



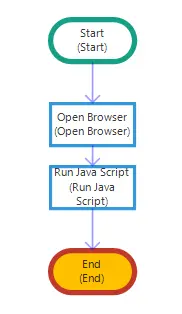
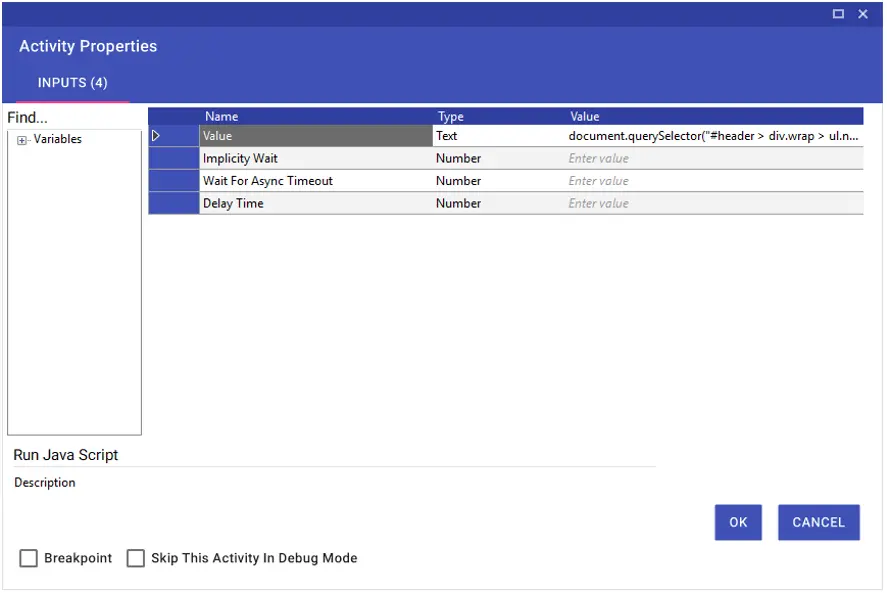
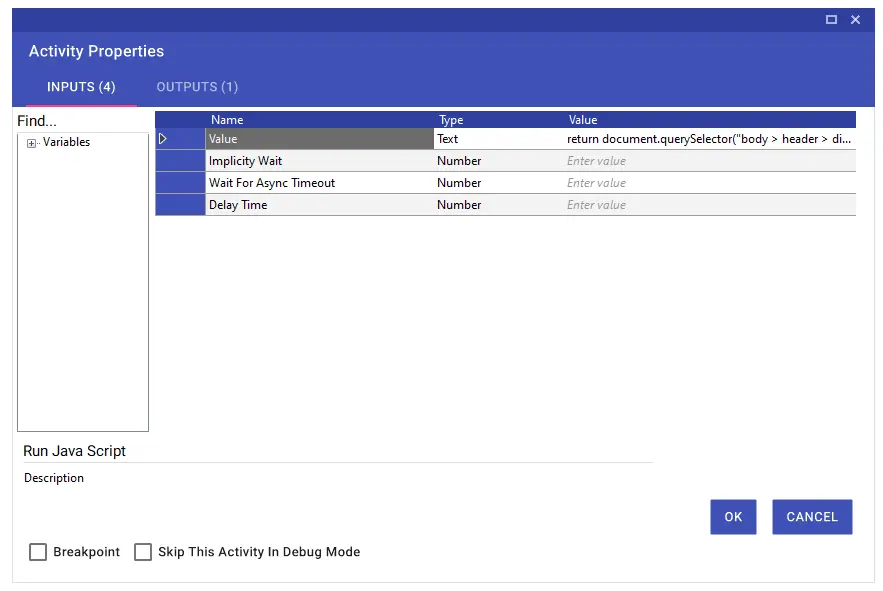
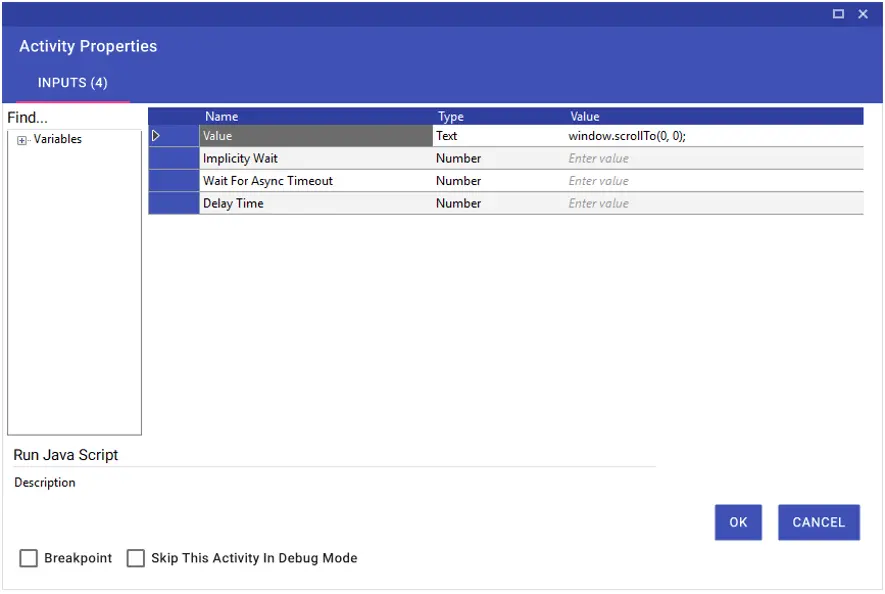
Run Java Script
Run Java Script aktivitesi, sayfada bulunan java script fonksiyonunu çalıştırmak için kullanılır. Örneğin, tıklama işlemi yapamadığınız bir alana Java Script kodu ile tıklama işlemi yapabilirsiniz.
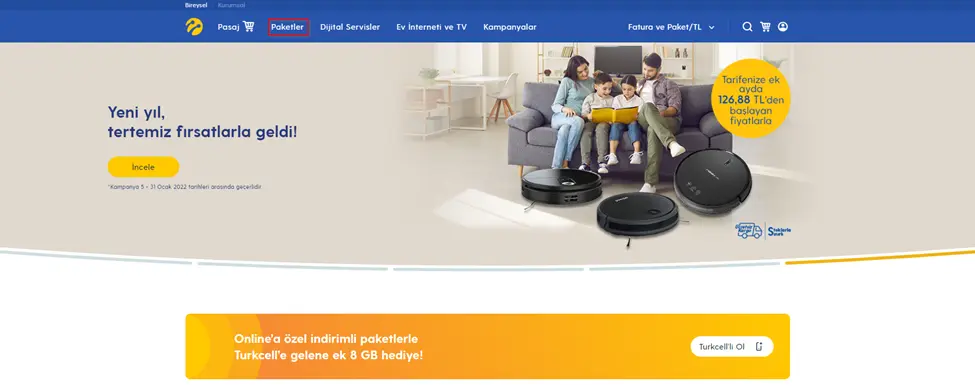
Örnek: document.querySelector(“#header > div.wrap > ul.nav-actions > li > a > img”).click()


Aktivitenin outputs alanı ile browser sayfasında değişkene almak istediğiniz alanı java script kodu kullanarak alabilirsiniz. Value alanına browser sayfasında değişkene almak istediğiniz alanın JS path bilgisi yazılır, bu path bilgisinin başına return ifadesi eklenir ve boşluk bırakılır. JS path sonuna alandan almak istediğiniz bilginin niteliği (attribute) ya da istediğiniz javascript metodu yazılır.
Örnek: ‘Turkcell’ anasayfasında ‘Paketler’ sekmesinin niteliklerinden (attribute) href bilgisi ile bağlantının gittiği URL adresini alabilmek için;
return document.querySelector(“body > header > div.container > div > nav > a:nth-child(2)”).href




Örnek: innerText metoduyla ‘Turkcell’ ana sayfasından ‘Fatura ve Paket/TL’ yazısını almak için;
document.querySelector(“body > header > div.container > div > div.o-header__right > div.m-dropdown.js-quick-nav > label”).innerText




Scroll To End
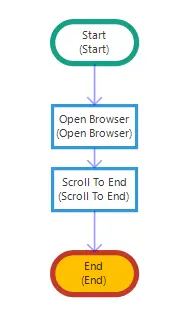
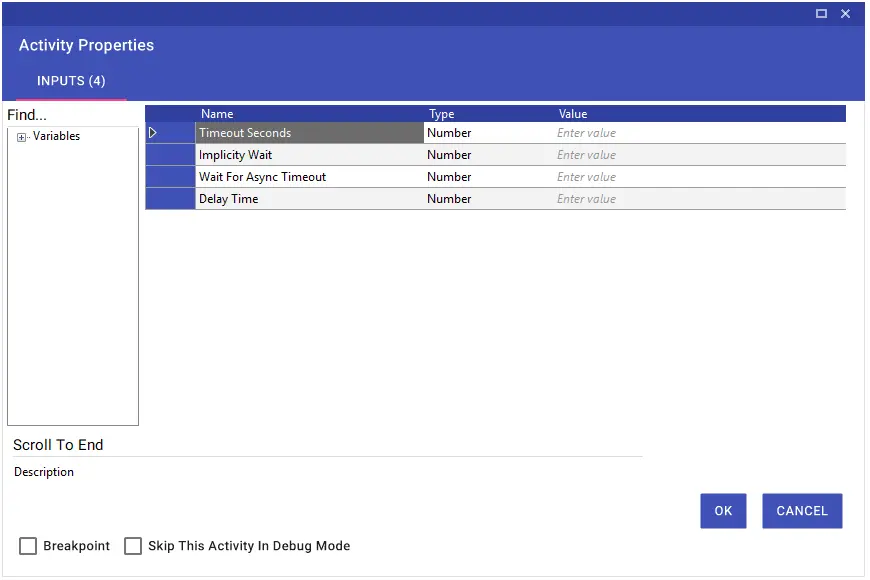
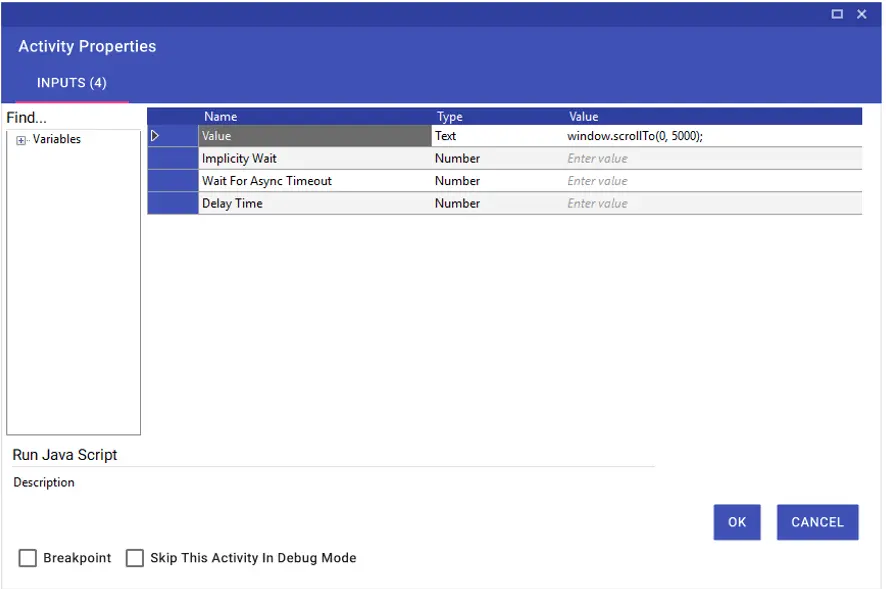
Scroll To End aktivitesini, açmış olduğunuz web sayfasının sonuna gitmek için kullanabilirsiniz. Zorunlu bir input değeri bulunmamaktadır. Eğer Run Java Script aktivitesi kullanarak bu işlemi yapmak isterseniz örnek Run Java Script kodunu kullanabilirsiniz.
Örnek Java Script Kodu: window.scrollTo(0, 5000);



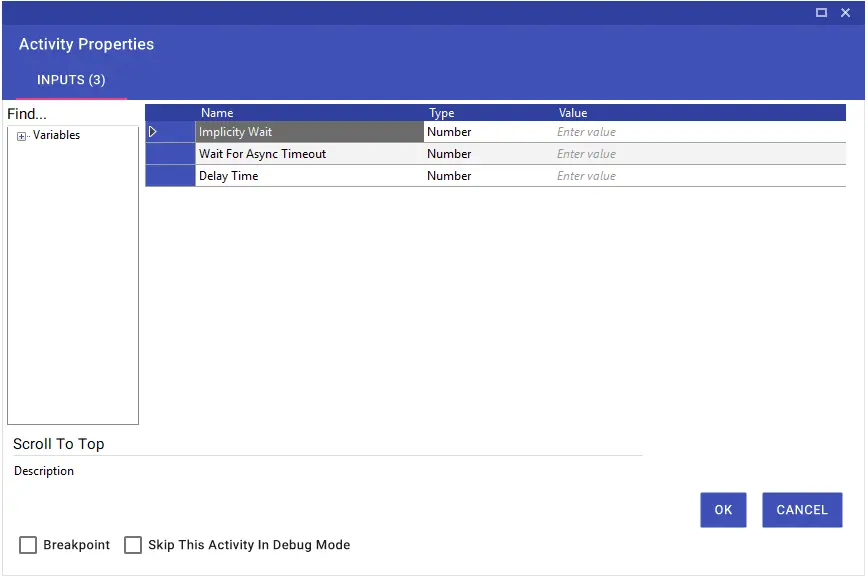
Scroll To Top
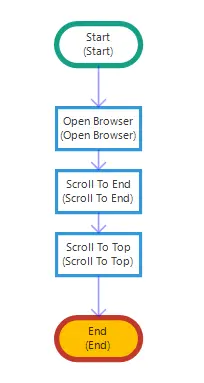
Scroll To Top aktivitesini, açmış olduğunuz web sayfasının başına gitmek için kullanabilirsiniz. Zorunlu bir input değeri bulunmamaktadır. Eğer Run Java Script aktivitesi kullanarak bu işlemi yapmak isterseniz örnek Run Java Script kodunu kullanabilirsiniz.
Örnek Java Script Kodu: window.scrollTo(0, 0);



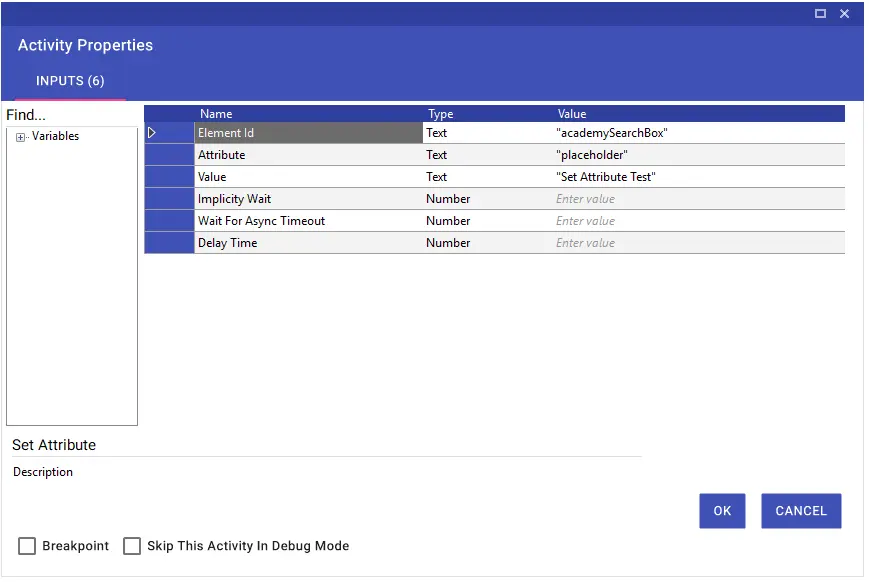
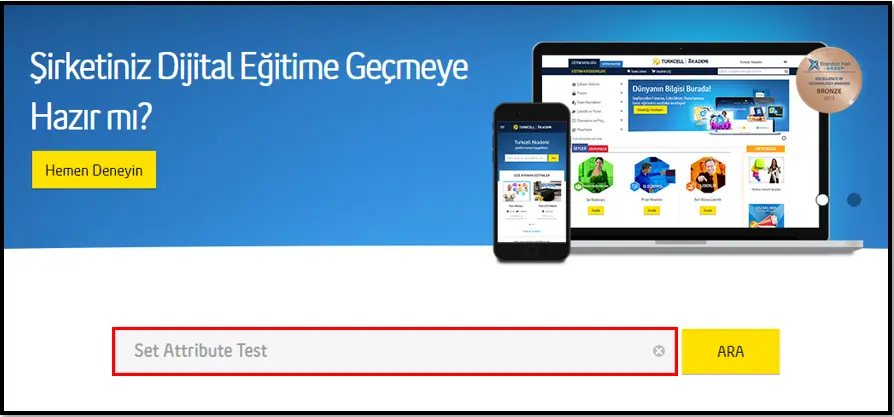
Set Attribute
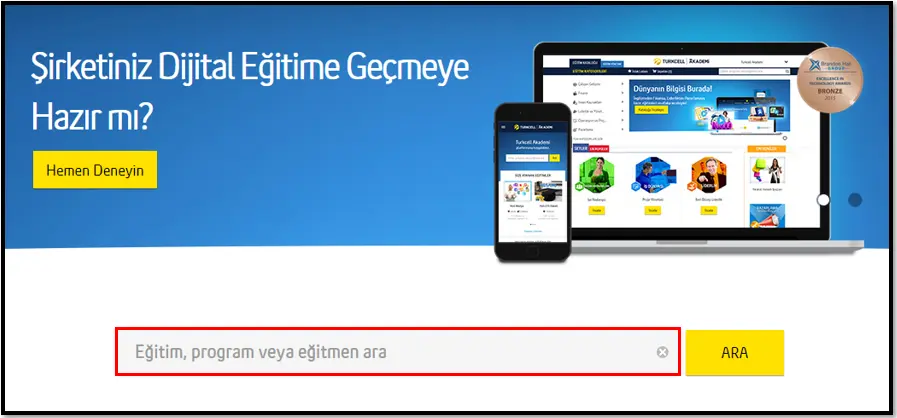
Set Attribute aktivitesiyle, açmış olduğunuz web sayfası içerisinde seçilen ve ID’si olan bir elementin herhangi bir attribute değerini değiştirebilirsiniz. Örneğin, input id’si “academySearchBox” olan çerçeve içerisine alınmış alanın içerisindeki “Eğitim, program veya eğitmen ara” yazısını değiştirmek için “placeholder” attribute’ünü kullanabilir ve içerisindeki yazıyı değiştirebilirsiniz.
Örnek Web Sayfası: https://www.turkcellakademi.com/
Element Bilgisi: input id=”academySearchBox” class=”text typeahead_academy3 search_clear” title=”Eğitim, program veya eğitmen ara” type=”text” placeholder=”Eğitim, program veya eğitmen ara” data-page=”Akademi” data-provide=”typeahead_academy3″ autocomplete=”off” maxlength=”62″ name=”q” accept-charset=”UTF-8″ x-webkit-speech=”” speech=”” onwebkitspeechchange=”initiateAcademySearch()” placeholdertemp=””>




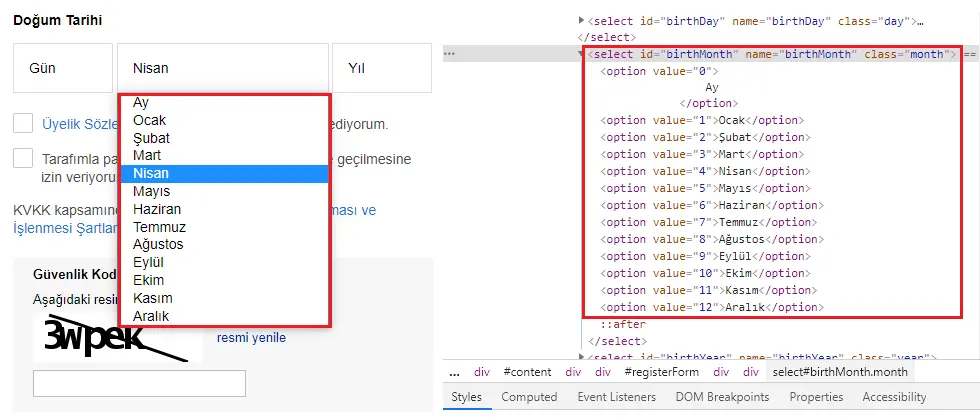
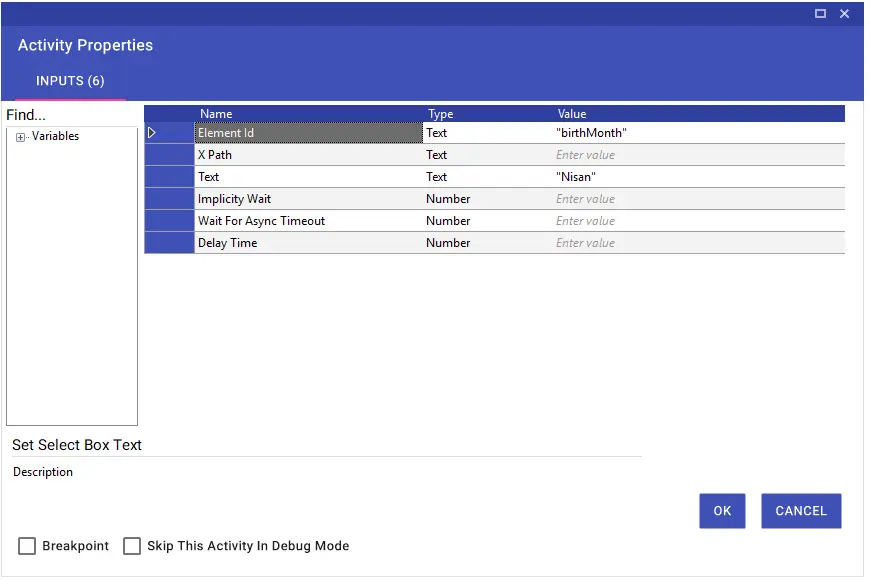
Set Select Box Text
Set Select Box Text aktivitesi, web sayfası üzerinde bulunan seçim penceresi içerisindeki değerlerin Element Id ya da Xpath yardımıyla “Text” cinsinden seçilmesini sağlamaktadır.


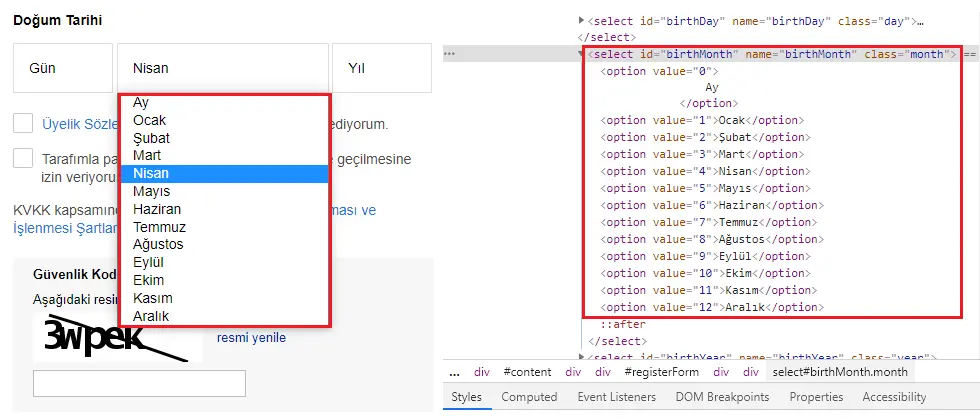
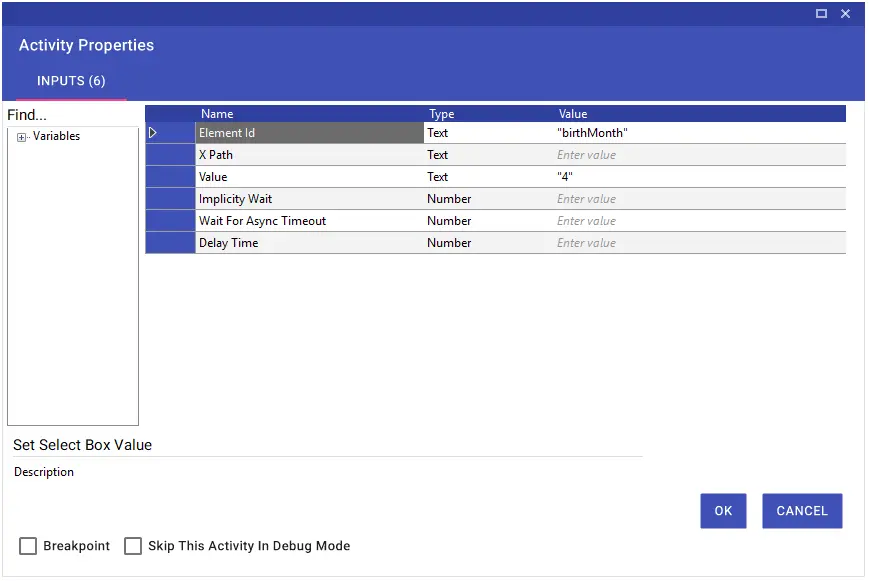
Set Select Box Value
Set Select Box Value aktivitesi, web sayfası üzerinde bulunan seçim penceresi içerisindeki değerlerin Element Id ya da Xpath yardımıyla “Value” cinsinden seçilmesini sağlamaktadır.


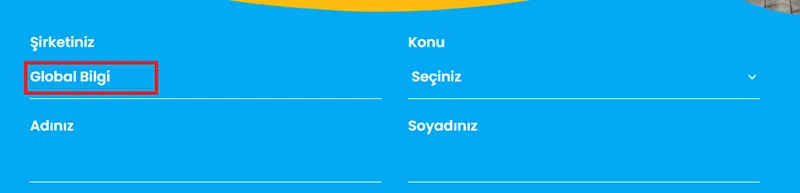
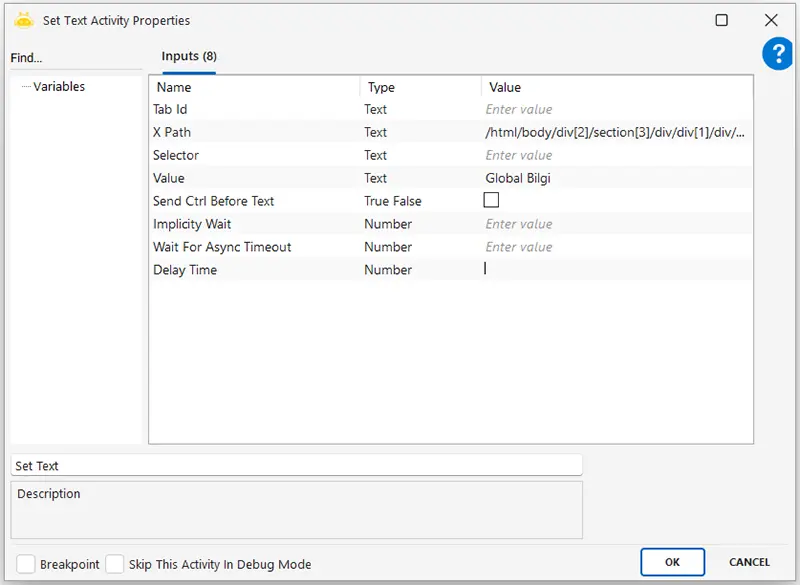
Set Text
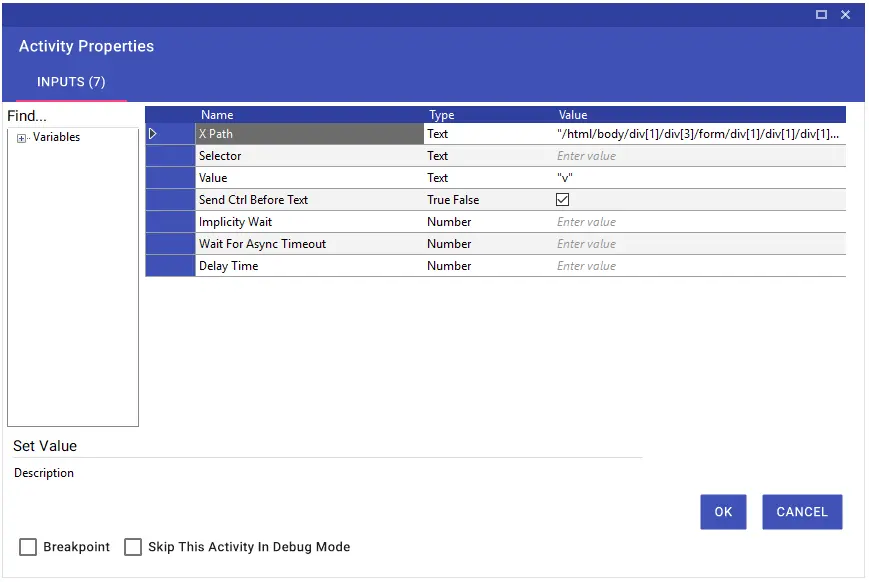
Set Text aktivitesini kullanarak, web sayfasında belirlediğiniz bir alanı XPath veya seçici (selector) yardımıyla hedefleyip veri girişi yapabilirsiniz. Ek olarak, panoya kopyalanan bir veriyi yapıştırmak için Value kısmına “v” yazabilir ve “Send Ctrl Before Text” seçeneğini “True” olarak işaretleyerek, CTRL + V komutuyla ilgili alana aktarabilirsiniz.


Set Value
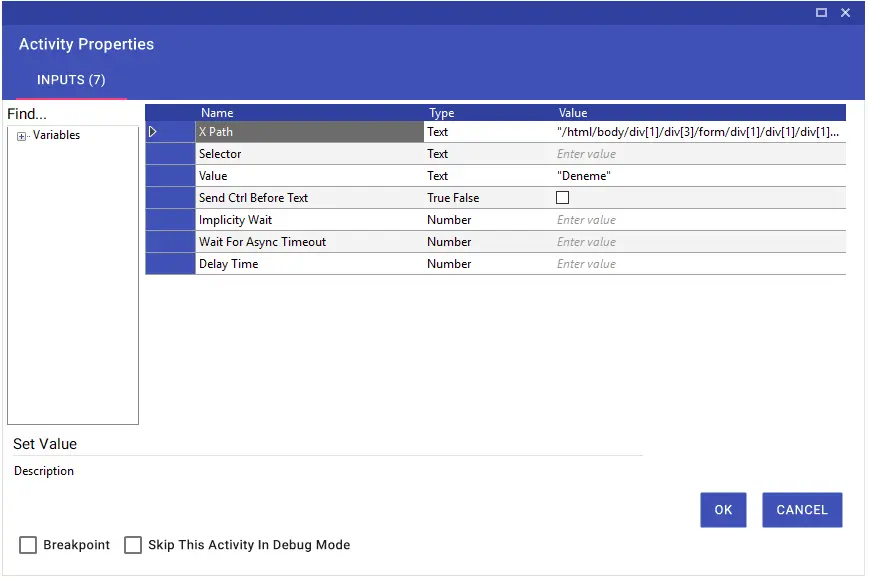
Set Value aktivitesini kullanarak, web sayfası üzerindeki seçili bir alana xpath ya da selector yardımıyla veri girişi yapabilirsiniz. Ayrıca panoya kopyaladığınız bir veriyi, Value satırına “v” yazıp, Send Crtl Before Text satırını da “True” olarak seçip ilgili alana CTRL + V komutu ile yapıştırabilirsiniz.



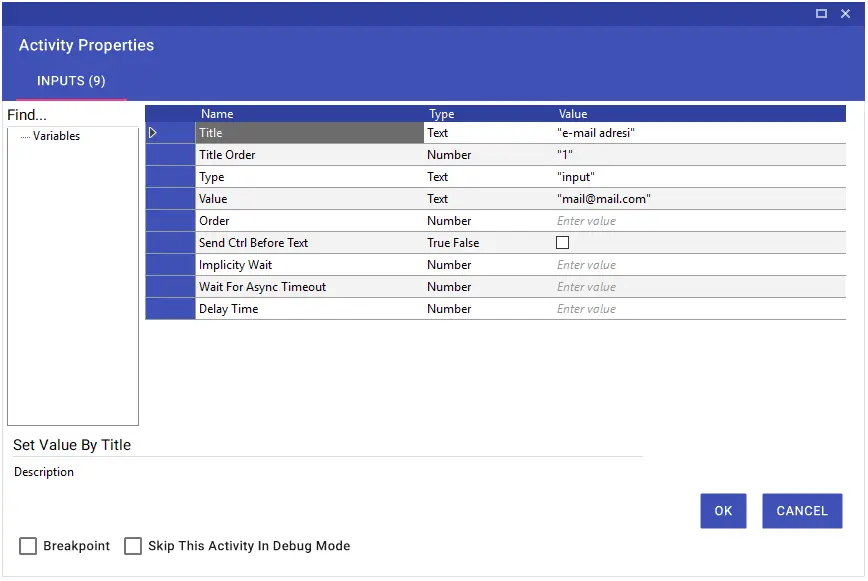
Set Value By Title
Set Value By Title aktivitesiyle, web sayfasında bulunan başlıkların bağlantılı olduğu alanlara veri girişi yapabilirsiniz. Görseldeki örnekte, kayıt sayfasında “e-mail adresi” başlığının bağlantılı olduğu alana örnek mail adresi yazdırılmıştır.


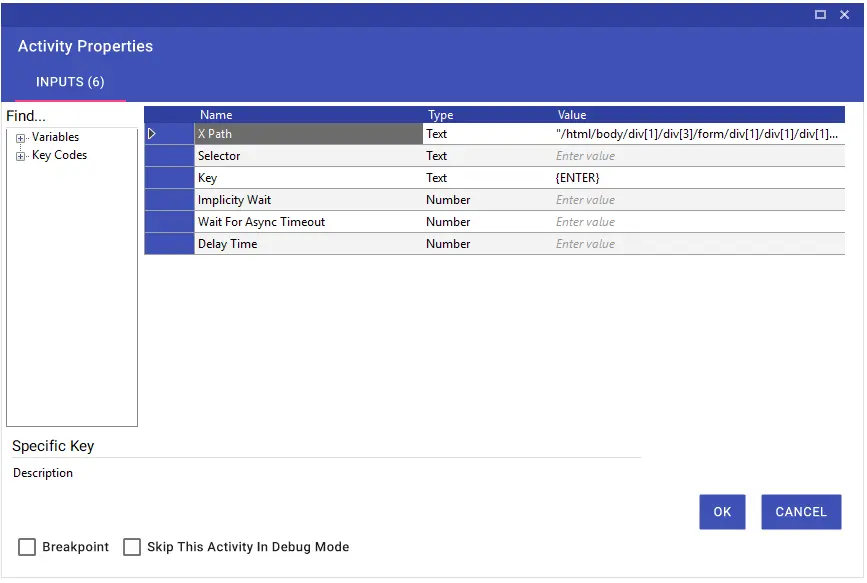
Spesific Key
Spesific Key aktivitesi, tarayıcı üzerinde klavye tuşları ile işlem yapabilmek için kullanılır. Aktivitenin “Key” satırına girilecek değerler aşağıdaki tabloda verilmiştir. Kısayol tuşlarını text satırına elle yazabilir veya sol taraftaki “Key Codes” penceresini kullanarak sürükle bırak yöntemi ile girebilirsiniz.


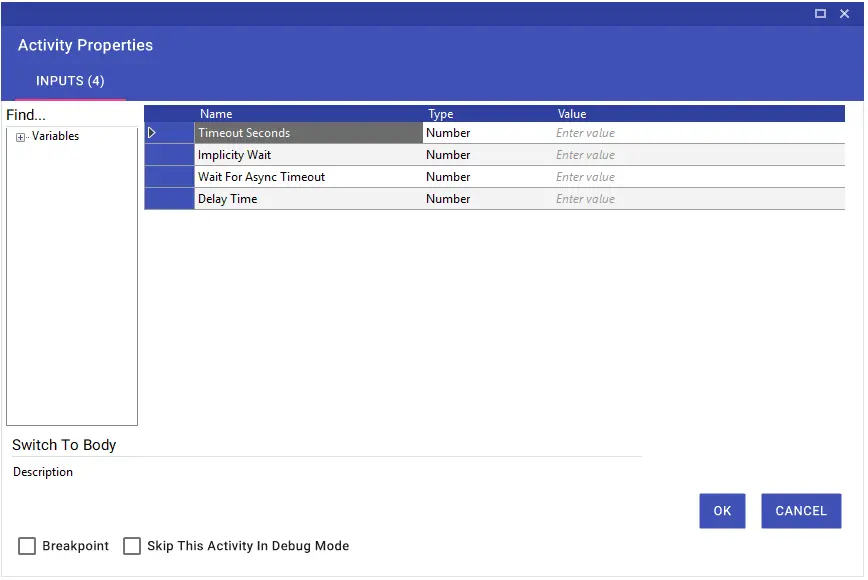
Switch To Body
Switch to Body aktivitesi, iFrame’den çıkıp ana ekrana dönmek için kullanılır. Zorunlu bir input değeri bulunmamaktadır.

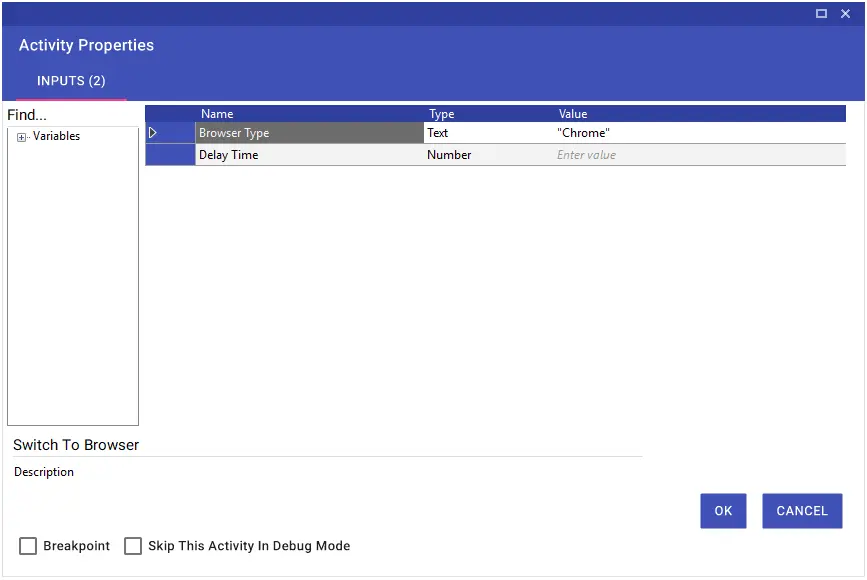
Switch To Browser
Switch to Browser aktivitesiyle, tarayıcılar arasından geçiş yapabilirsiniz. Örneğin, Explorer ile çalışırken Chrome tarayıcısına geçilecekse ve akış Chrome üzerinden devam edecekse, Browser Type satırına “Chrome” yazılması gerekmektedir.

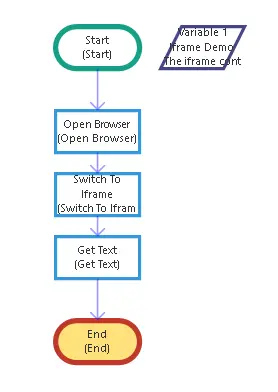
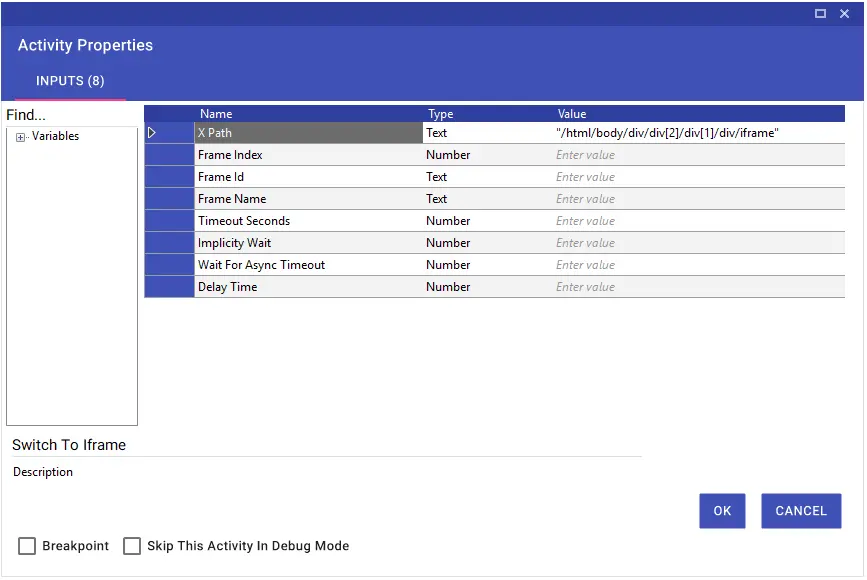
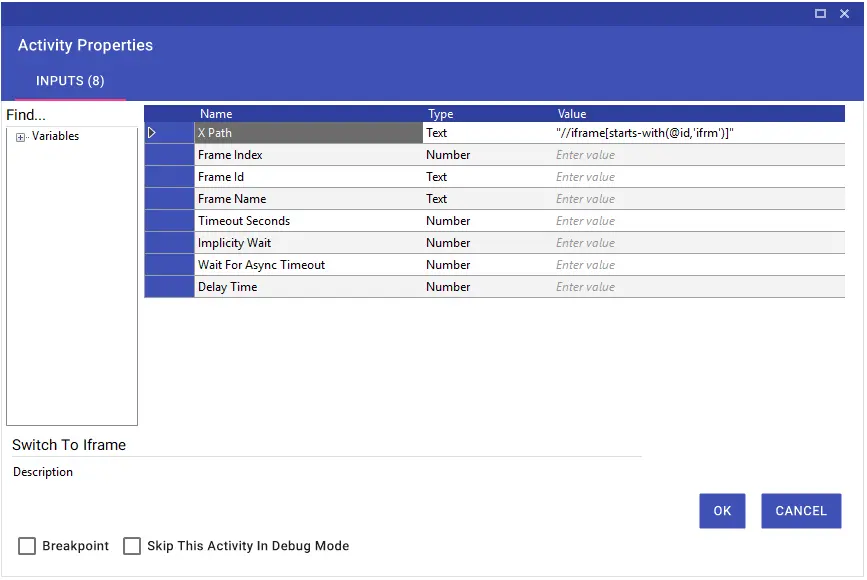
Switch To Iframe
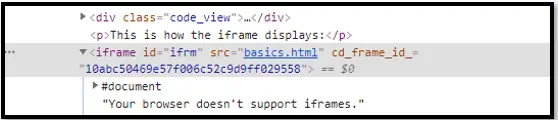
iFrame, bir sayfanın içerisine farklı bir internet sayfasını çağırıp görüntülenmesine yardımcı olan bir HTML etiketidir. Iframe kodu kullanılarak bir sayfa içerisinden başka bir web sitesini veya başka bir web sitesine ait sayfanın görüntülenmesi sağlanabilir. Böylece kullanıcının o linke gitmesine gerek kalmaksızın siteye erişimini aynı sayfadan yapılabilir. Switch to iFrame aktivitesini kullanarak, bu pencereler içerisinde geçiş yapabilirsiniz.


Iframe geçişileri Xpath, Frame İndex, Frame İd ve Frame Name kısımlarını kullanılarak yapılır. Xpath ile geçişte ilgili Frame Xpath’i direkt girilir veya Dynamic Xpath kullanılır. Görseldeki Dynamic Xpath örneğinde, İframe name kısmı “detail-ext-gen-listdetail” ile başlayan frame tespit edilmiştir.


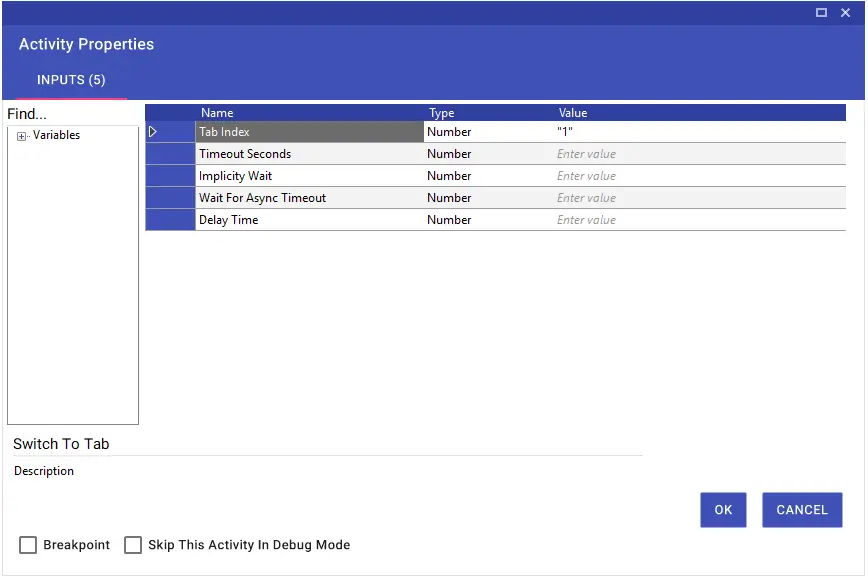
Switch To Tab
Switch to Tab aktivitesiyle, tarayıcı üzerinde açık olan sekmeler arası geçiş yapabilirsiniz.

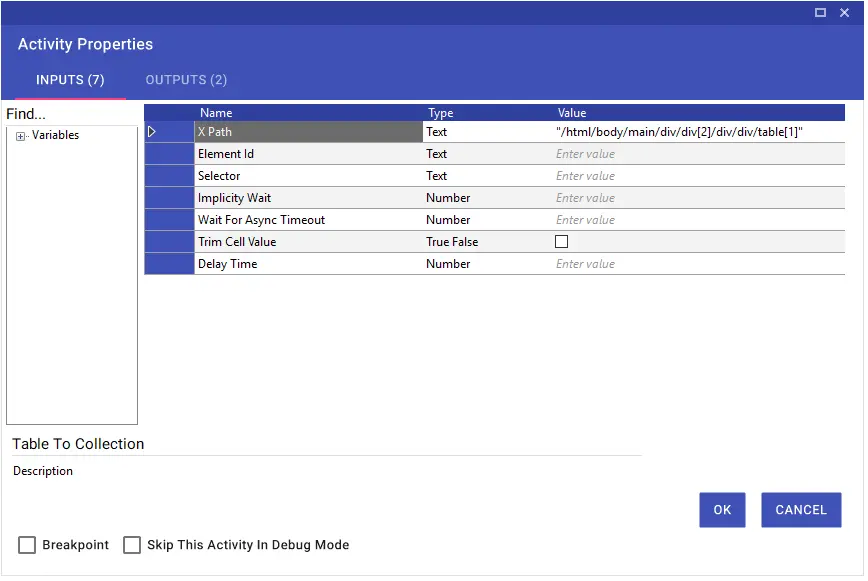
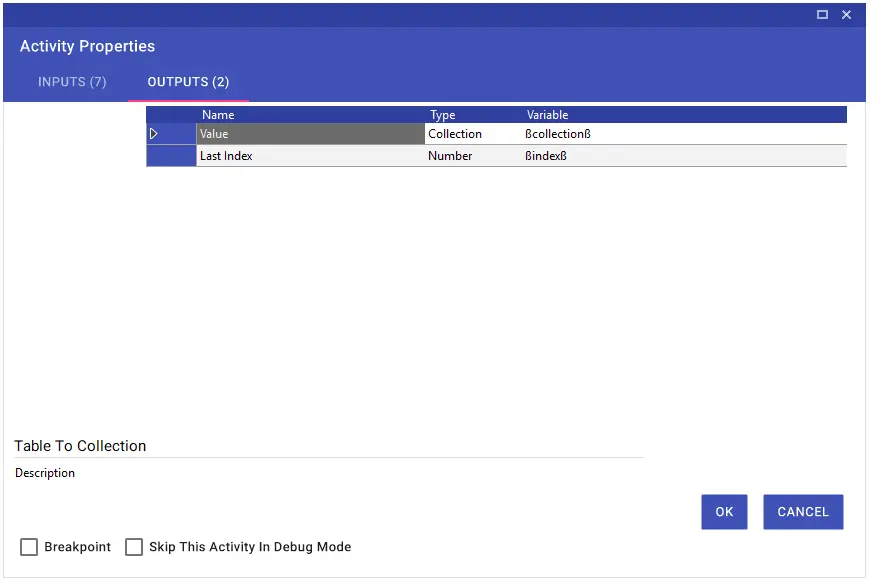
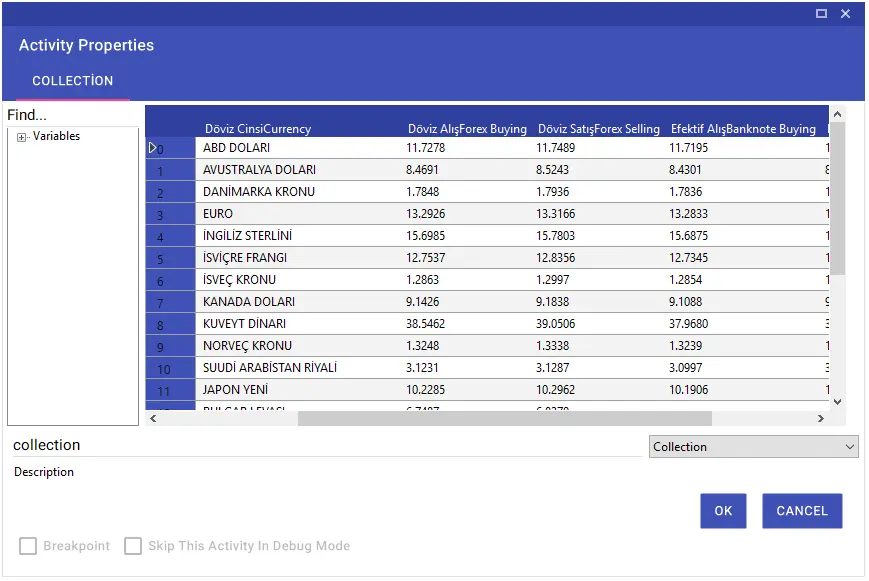
Table To Collection
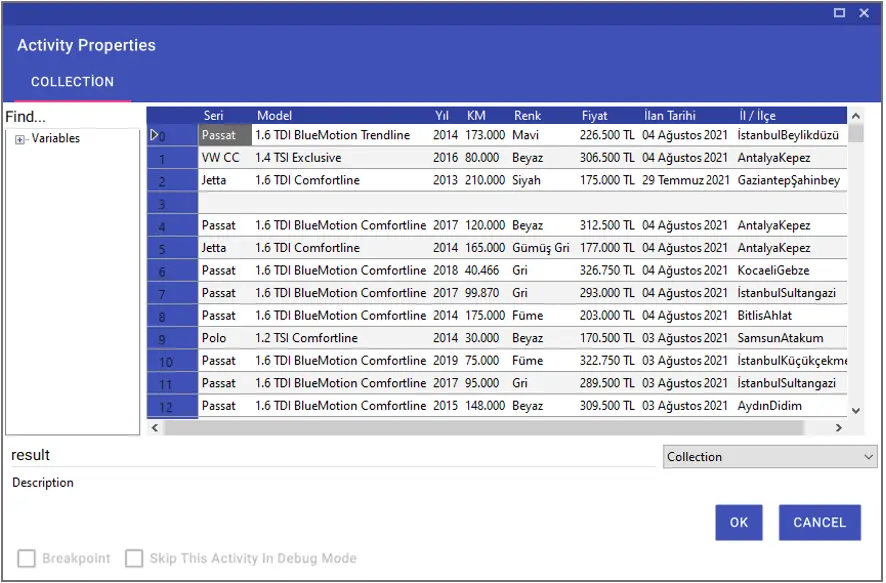
Table To Collection aktivitesiyle, web sitesinde yer alan bir tabloyu xpath, element id veya selector yardımıyla collection formatında bir değişkene alabilirsiniz. Oluşturduğunuz collection tablosunu da “Collection To Excel” aktivitesiyle excel formatına çevirip akış içerisinde kullanabilirsiniz.
Not: Tabloyu alacağınız New Variable’ın collection formatında olması oldukça önemlidir.




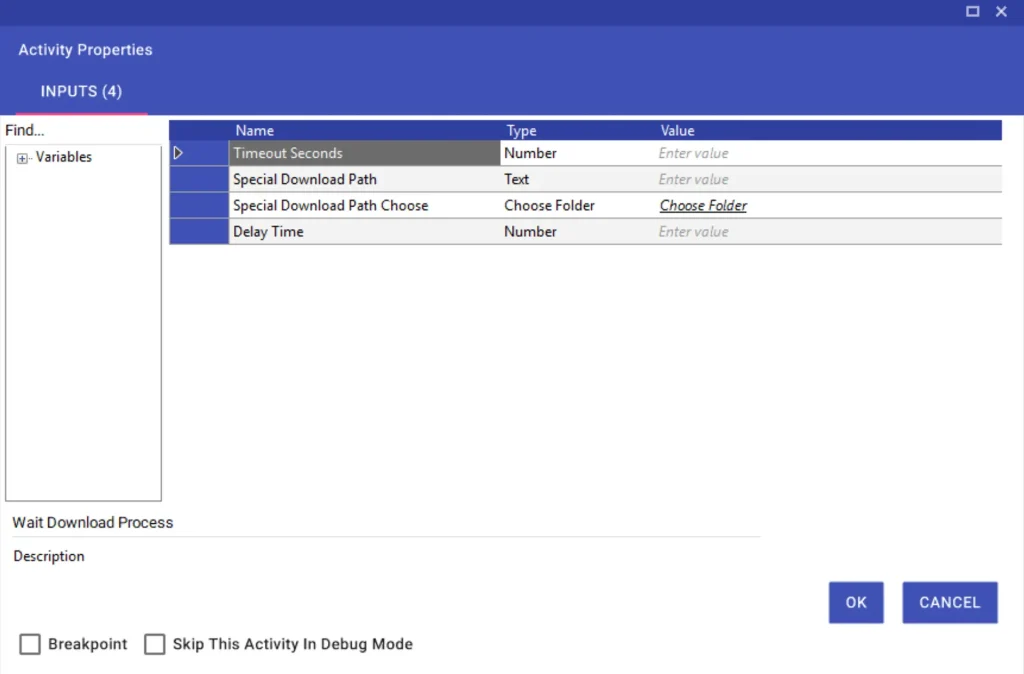
Wait Download Process
Wait Process Download Aktivitesi: Herhangi bir uygulamadan başlatılan bir dosya indirme işlemini algılar ve otomasyonda herhangi bir dosya işlemi yapılmadan önce indirme işleminin tamamlanmasını bekler.
Aktivite Input Parametreleri
Timeout Seconds: İndirmenin tamamlanması için beklenecek süre.
Special Download Path: Dosyanın indirildiği uygulama veya web tarayıcısının dosyayı kaydettiği klasör. Geçerli Windows kullanıcısı için İndirilenler klasörü varsayılan olarak seçilidir.
Special Download Path Choose: Dosyanın indirildiği uygulama veya web tarayıcısının dosyayı kaydettiği klasör. Geçerli Windows kullanıcısı için İndirilenler klasörü varsayılan olarak seçilidir.

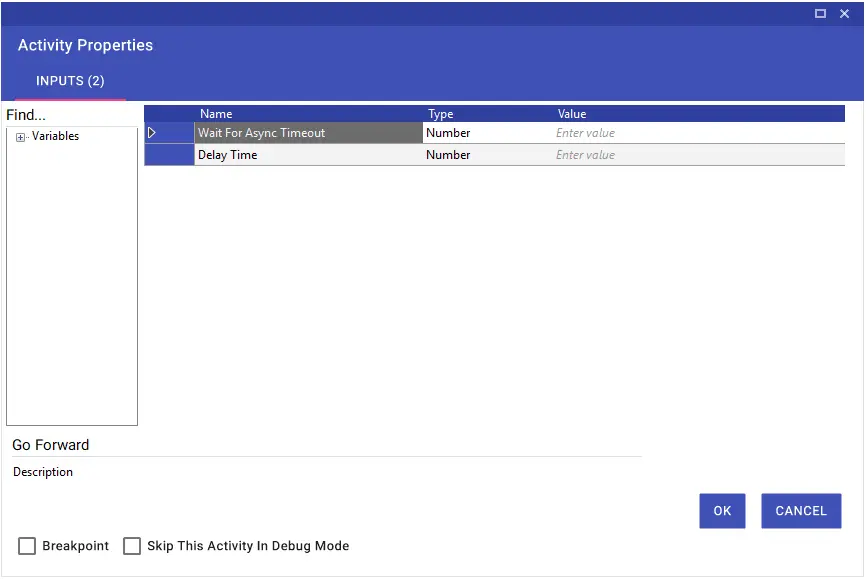
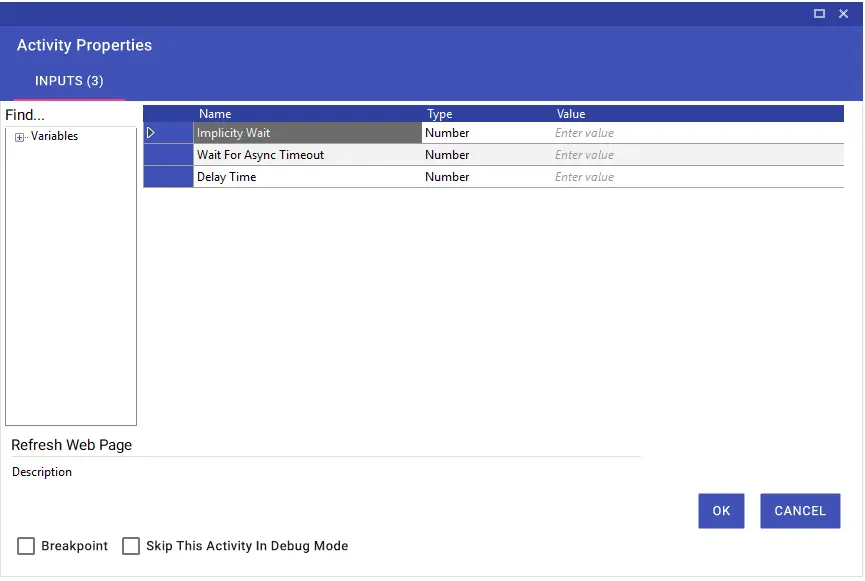
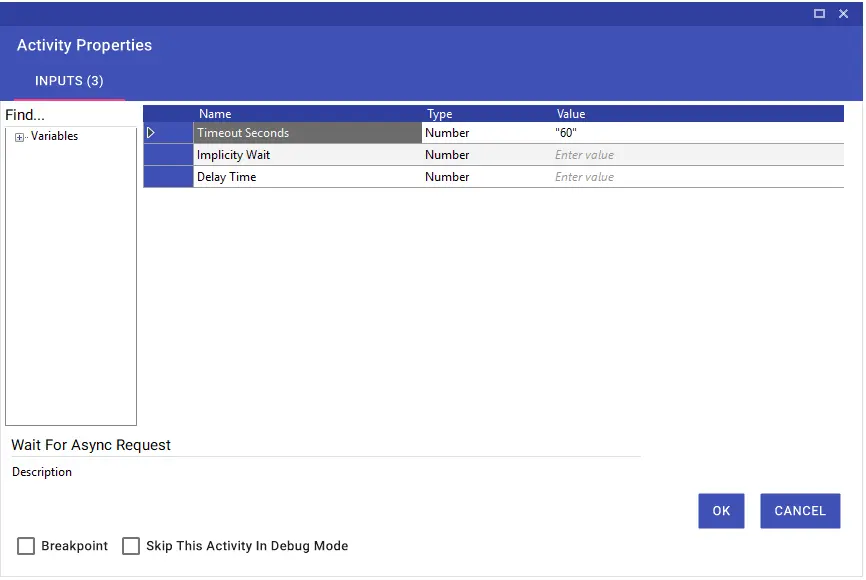
Wait for Async Request
Wait for Async Request aktivitesiyle, yüklenme süresi bilinmeyen ya da geç yüklenen web sayfalarını yükleme süresi içerisinde bekleyebilir ve böylece timeout olmasının önüne geçebilirsiniz. Saniye cinsinden giriş yapılmalıdır.
Ayrıca, Wait For Async Request aktivitesi browser altındaki belirli aktivitelerin içerisinde Wait For Async Timeout parametresi olarak da yer almaktadır. Böylelikle yeni bir aktivite eklemek zorunda kalmadan bu süreci yönetebilirsiniz.


Web Scraping
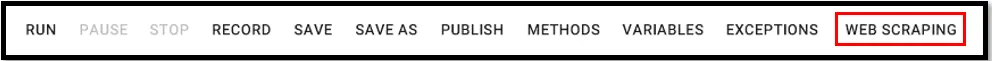
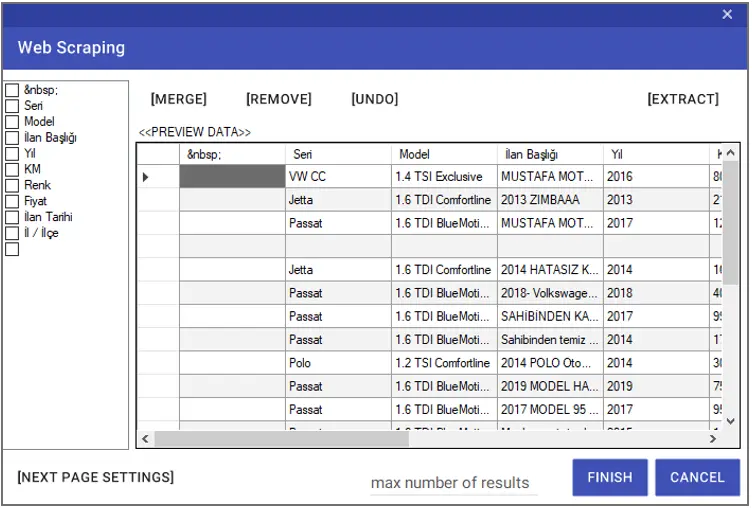
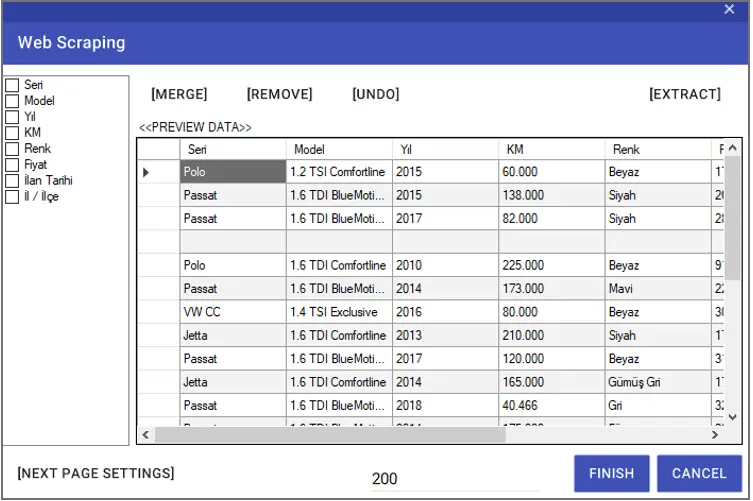
Web Scraping özelliğiyle, web siteleri üzerinde yer alan tabloları, sıralı metinleri vb. alanları tek bir seferde Collection türündeki değişkenlere aktarabilirsiniz. Studio ekranındaki “Web Scraping” butonuna tıklayarak Web Scraping sihirbazını çalıştırabilirsiniz.

Açılan pencerede “Configure Browser” butonuna tıklayarak işlem yapılacak web sitesi bilgilerinin girişini yapabilirsiniz.


Web sitesi bilgilerinin girişleri tamamlandıktan sonra “Configure Scraping” butonuna tıklanarak alınacak tablo ile ilgili işlemleri yapabilirsiniz.

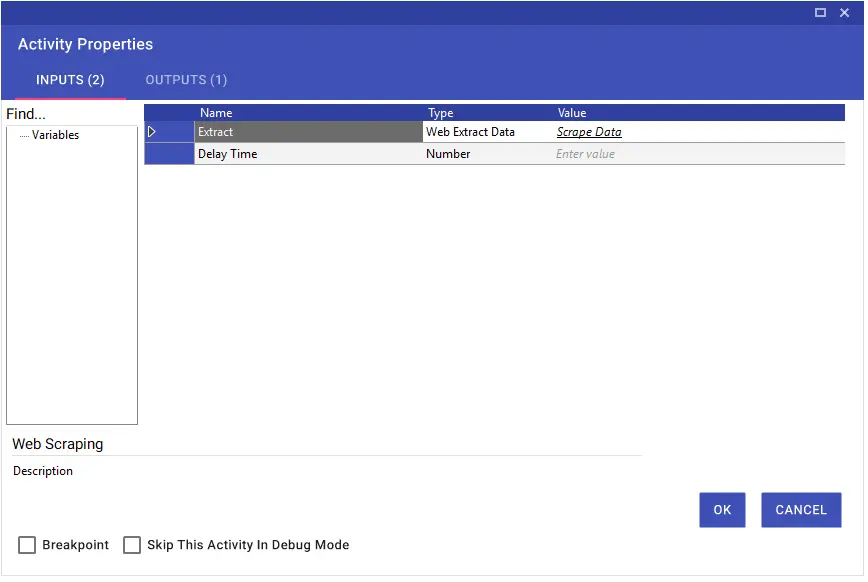
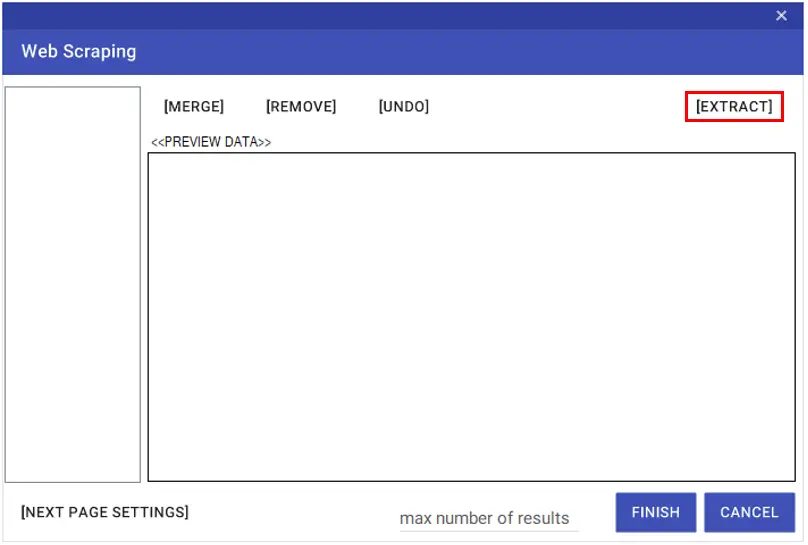
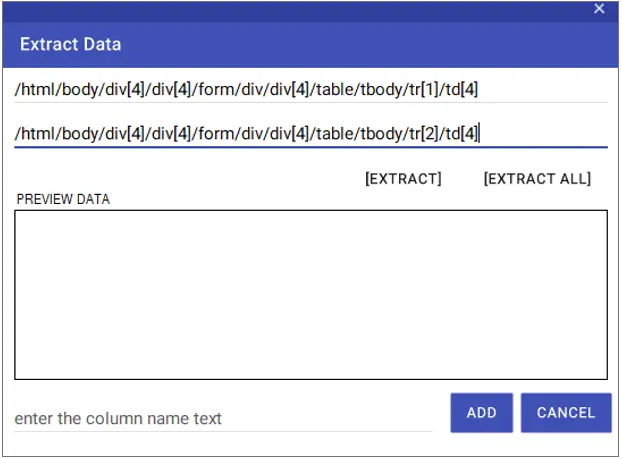
“Scrape Data” > “Extract” butonlarına sırasıyla tıkladıktan sonra açılan ekranda, tabloya ait iki adet sıralı satırın Xpath bilgisi ilgili alanlara girilir.


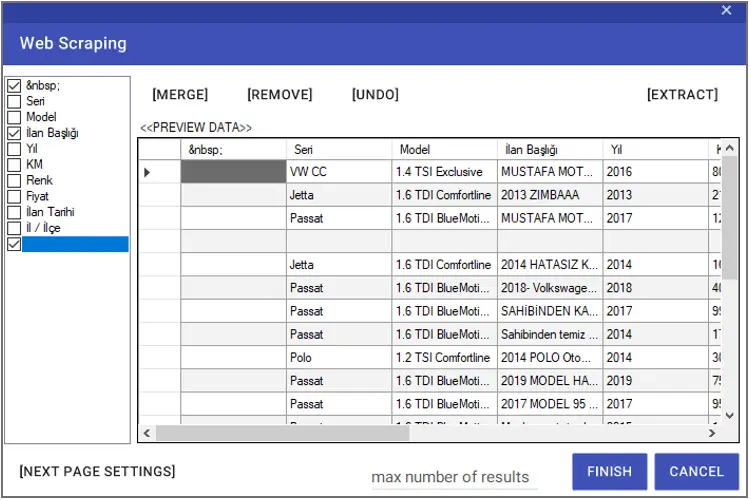
“Extract” butonu ile sadece girilen satırların olduğu kolonu ekleyebilirsiniz. Eklenen kolona isim vermek için “Enter the cıumn name text” satırına verelecek ismi girebilirsiniz. “Add” diyerek kolon alma işlemini tamamlayabilirsiniz. “Extract ALL” butonu ile tabloya ait tüm kolonları alabilirsiniz.


Varsa silinmesi gereken kolonları sol pencereden seçip “Remove” butonu ile silebilirsiniz. Kolonlara ait mevcut isimleri değiştirmek için sol penceredeki başlıklara çift tıklayıp yeni isim ataması yapabilirsiniz.
“Undo” butonu ile en son yapılan işlemi geri alabilirsiniz. “Merge” butonu ile seçilen kolonları birleştirebilirsiniz. Alınacak satır sayısını girmek için “Max number of results” satırına giriş yapılması gerkmektedir.

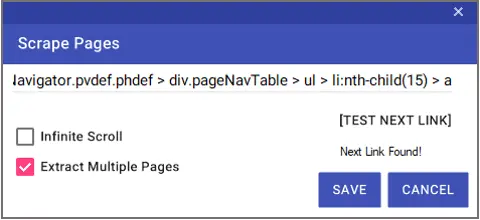
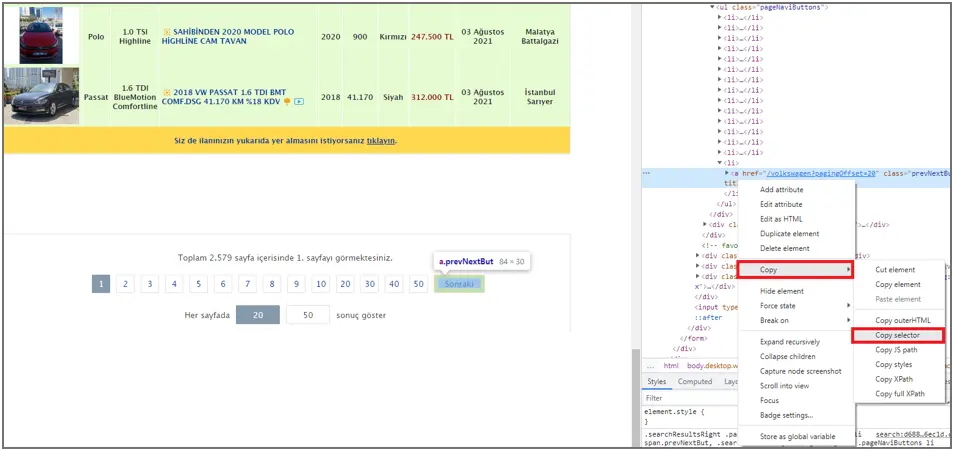
Web sitesindeki kayıtlar başka bir sayfadan devam ediyorsa buradaki kayıtları almak için “Next Page Settings” penceresinde tanımlamaları yapabilirsiniz. Penceredeki ilgili satıra, web sayfasındaki “Sonraki” butonunun “Selector” bilgisinin girilmesi gerekmektedir. “Test Next Link” butonu ile girilen Selector bilgisinin doğruluğunu test edebilirsiniz.
“Selector” bilgisine ulaşmak için ilgili butonun kaynak koduna sağ tıklayıp Copy > Copy Selector seçeneğinin seçilmesi gerekmektedir.
“Infinite Scroll” seçeneği, sonraki butonun olmadı web sayfalarında sayfanın aşağısına inmek ver diğer kayıtlara erişmek için kullanılır.
“Save” Butonuna basarak tanımlamaları kayıt edebilirsiniz.


Tüm ayarlamaları yaptıktan sonra “Finish” butonuna tıklayarak Web Scraping sihirbazını kapatabilirsiniz.

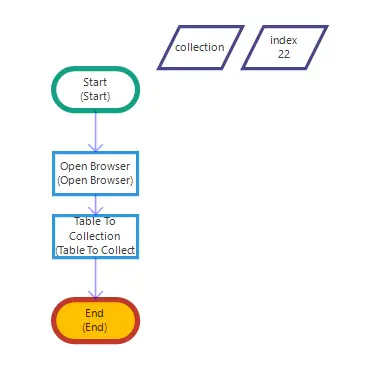
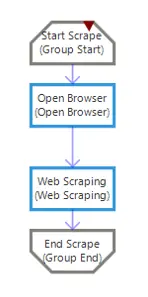
Sihirbaz kapandıktan sonra tasarım ekranına görseldeki gibi aktiviteler eklenecektir. Bu aktiviteleri senaryonun ilgili alanına ekleyebilirsiniz.


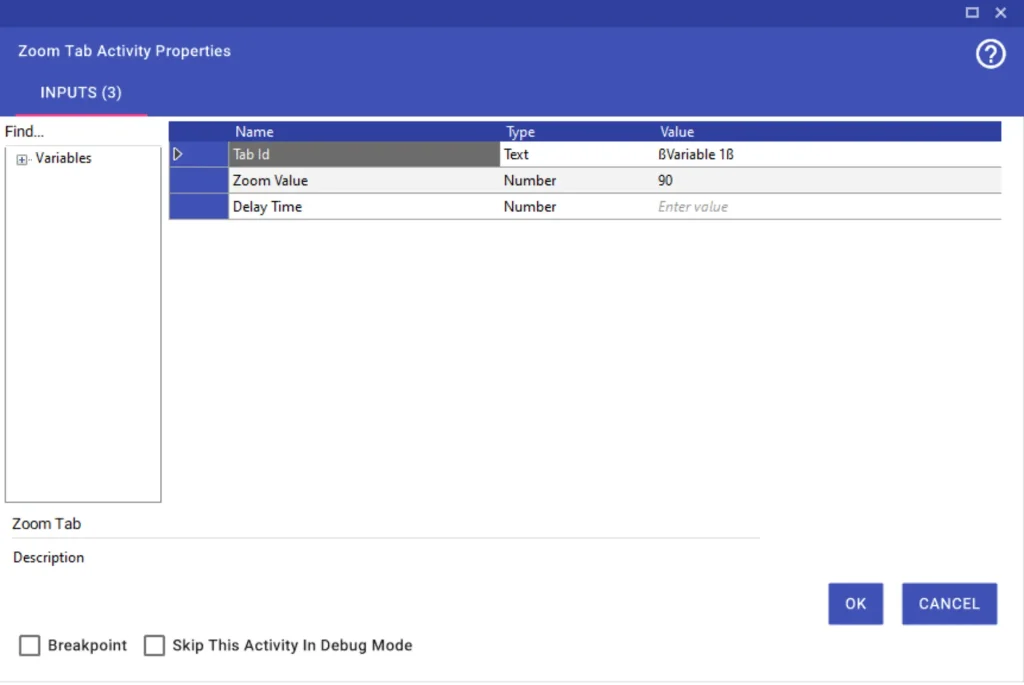
Zoom Tab
Bu aktiviteyi Attach browser aktivitesiyle aldığınız Tab ID’yi kullanarak browserda yakınlaştırma veya uzaklaştırma yapabilirsiniz.
Aktivite Input
Tab ID: Attach browser ile alınan Tab id bilgisi
Zoom Value: Yapmak istediğiniz zoom değeri